Hi there,
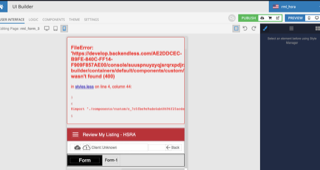
Is there a way to clean up the code and preventing this (screenshot)? This was after I abandoned a custom component.
Hi there,
Is there a way to clean up the code and preventing this (screenshot)? This was after I abandoned a custom component.
Hello @Ramon_Reyes
Sorry for the inconvenience. Is it still reproduced for you?
Also, if possible, please provide direct steps on how you catch this error, we will do everything possible to solve it.
Regards, Dima.
Hi there,
It is easy to recreate the issue. At the UI Builder add a custom component. Later delete the newly added component. Test the page and the error should should up.
Regards
Ramon Reyes
Hello @Ramon_Reyes!
To remove the errors you need to remove all previously added
instances of this component from the page.
Regards,
Alexander
Hi there,
How exactly do I do that? Please be more specific. The file locations are not accessible. The IMPORT needs to be deleted. Where in UI builder Frontend or the Backend can I see that?
Regards