There’s some space on the right side of a UI I can’t figure out how to remove.
UI Builder
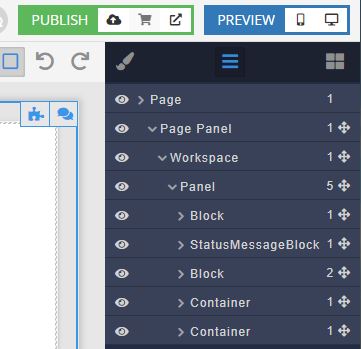
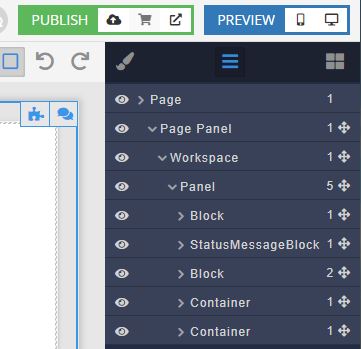
Component Tree

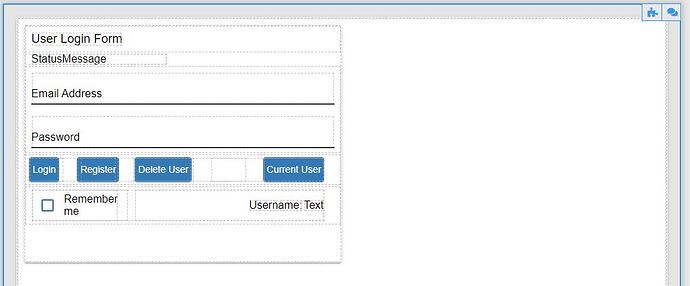
UI1
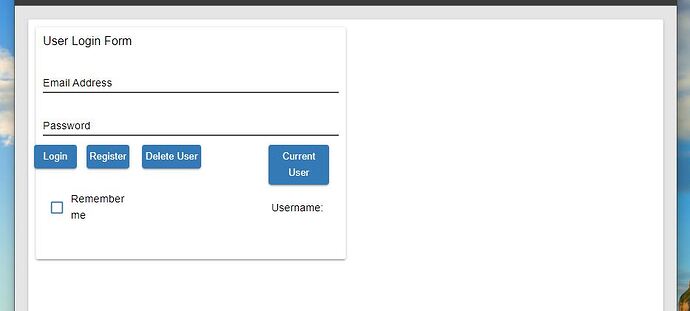
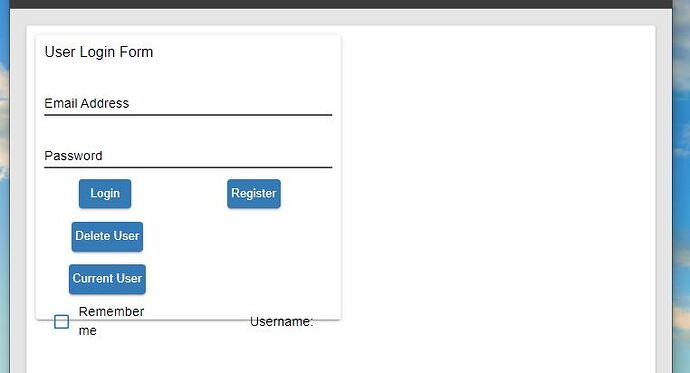
UI2
UI2 shows that when the screen size is reduced, the UI is ‘squished’, but there’s still all that space on the right. I’m guessing the setting is in ‘Page Panel’ or ‘Workspace’, but have not been able to locate it.
Suggestions?
Look at the padding and margin settings for the page, then Page Panel and then Workspace. The answer is in one those component settings.
That’s what I would have thought, but I’m not seeing it.
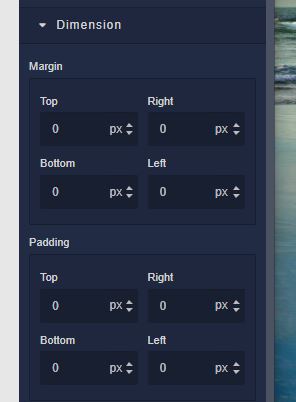
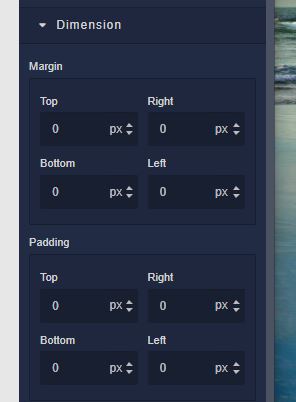
Page Dimension

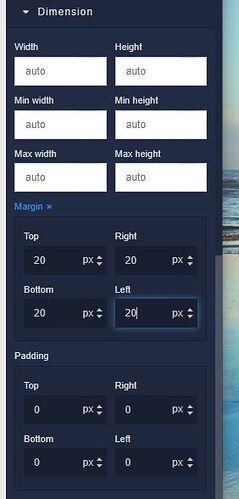
Page Panel Dimension
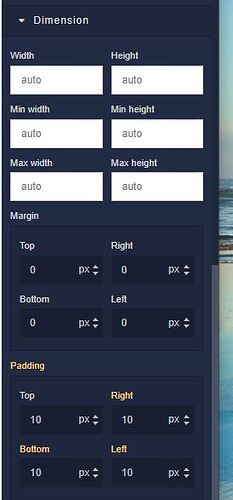
Workspace Dimension
What am I missing?
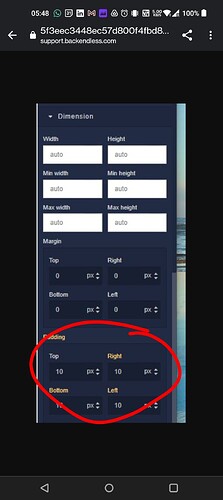
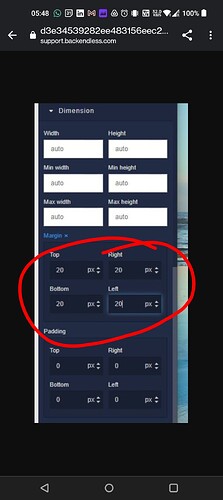
I think you are missing these:
Didn’t expect that small amount of padding would cause the ‘squishing’, and it doesn’t; setting all the padding to zero still shows the behavior in the original post.
Setting the Panel width (not Page Panel) seems to be the most effective: most of that blank space is used before the Panel begins to squish. Perhaps I’m expecting too much control and precision from UI Builder …
You can control with utmost precision everything in UI Builder.
Panel supports the Flexbox layout which has some rules for “squishing”. Here’s a great resource that will help you learning about flexbox:
Regards,
Mark
1 Like
Thanks Mark, I’m working with the flex material.