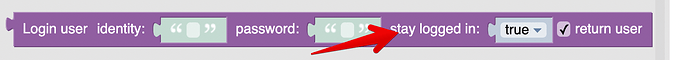
If the login in your app uses the “stay logged in” functionality, the user token should be automatically stored:
OK, yes and how to write the webpage including the user-token ?
Example: https://www.targettacceso.com/?page=IngresoEgresoPersonas
Mario
The token (if it is present) is used automatically when the page makes API requests.
You can write the link as:
?token=VALUE
When the page is loaded, PageData will have a property called token with the specified VALUE.
However, if you use persistent logins, I don’t think you need to do that because user-token is stored in local storage and when the user returns to the page, user token will already be there.
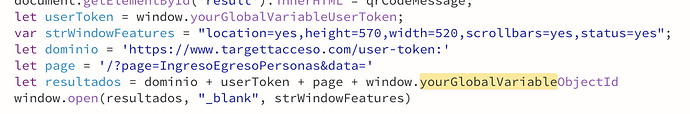
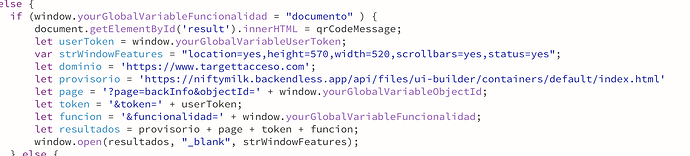
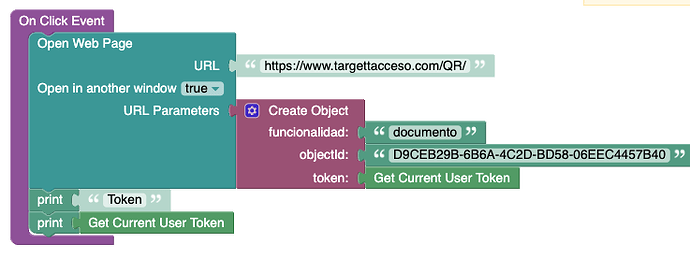
OK I write the following to test the user token:
This is the javascript taking care of the result of the QR code scanning (documento) and then go back to Backendless with the user-token from the starting page.
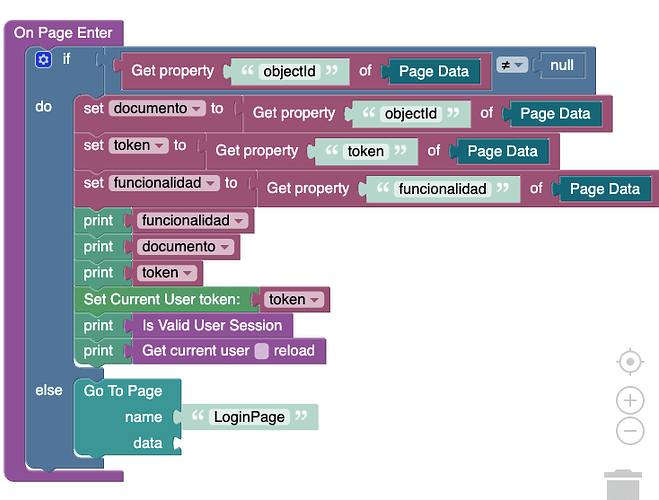
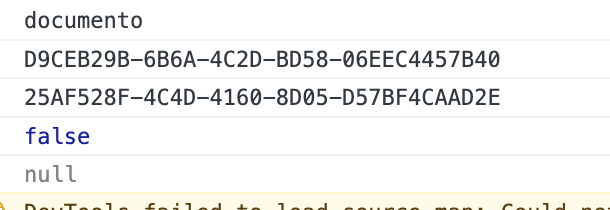
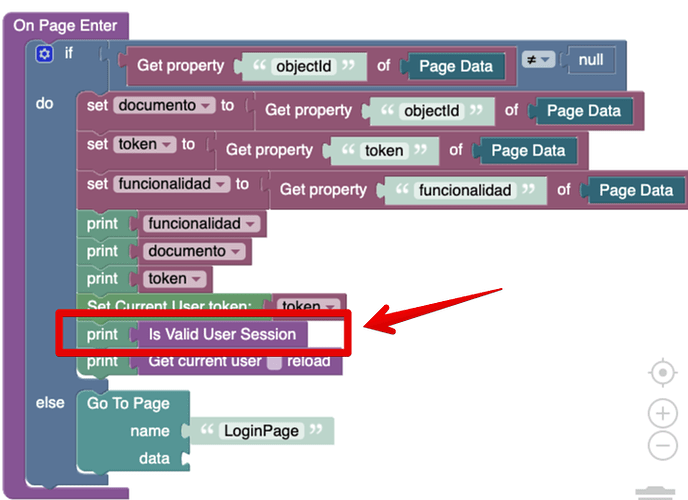
Back in Backendless this is the code ON Page Enter:
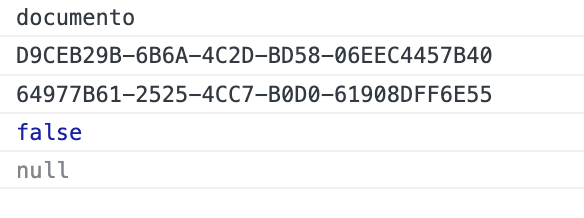
taking the objectId, data from the scan (documento) and the token (user-token) the result of the log is null for the Valid User Session and null the Get Current user. Why? I set the Current User token, I don’t like to login again… how to go back with the same user and continue the data input process ?

Thanks, Mario
Hi Mario,
Could you please check if the user token value that when the user returns to the page is the same token that was there before the user went to an external page?
Regards,
Mark
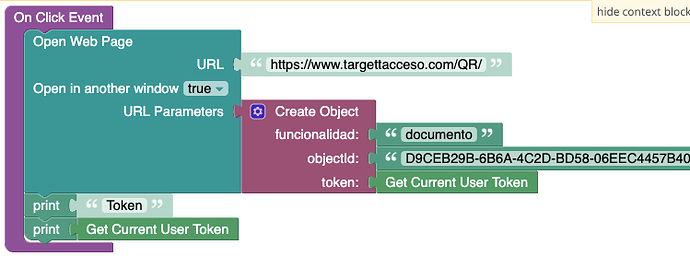
This is the button to go to the QR scanning page:
and Yes is the same because at the button:

And then coming back

Any ideas how to be back and still with the user logged in?
Mario
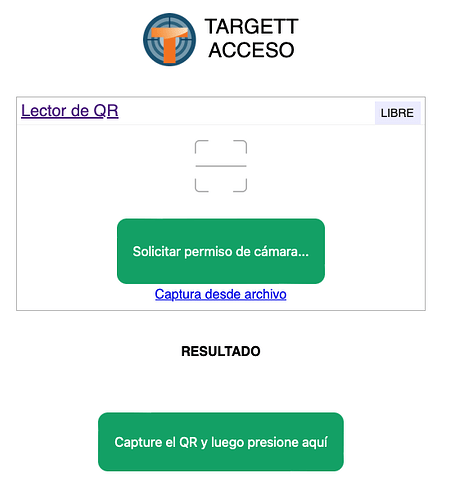
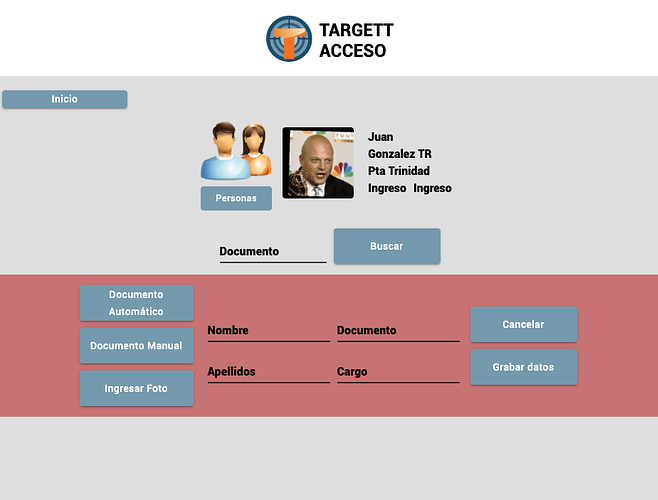
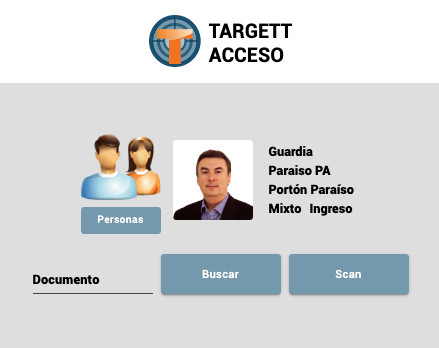
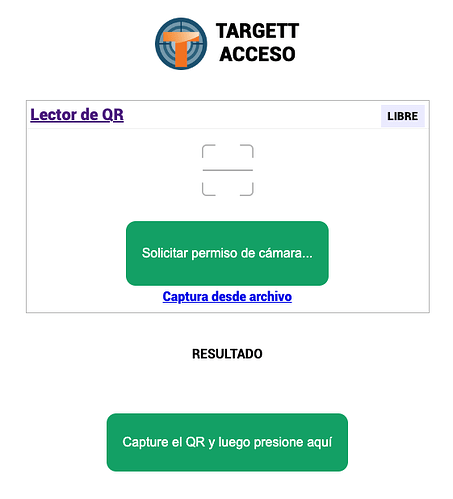
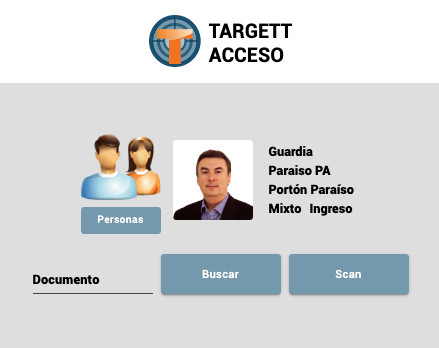
To describe the problem. I’m here in this page with a user logged in with some information already selected by the user:

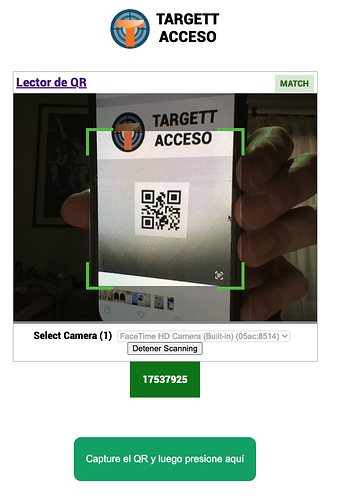
The user click on Scan button to read a QR code and I sent to this page outside the platform:
With the QR scanner info I’m back to a transition page and that page must solve the user log in again and continue the process with the new data scanned.
And this page maybe not need a Continue button only for test.

Thanks, Mario
What is the actual question or problem?
How to go back to the platform and still logged in ?
Because the Current User token not solved it’s null the Current user.
Mario
Sounds like we are starting over. The information already shared in this topic already has all the answers;)
This is your last message and my answer was It is the same but not working.
Mario
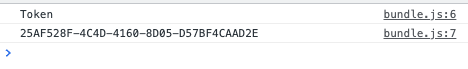
When the following call is made, please check in the Network tab of the browser’s DevTools what user token is used in the URL:
This could be the problem how to add user token at the URL ? Or how to write it?
Mario
That block automatically includes the token into the URL. I am asking to check what that token is.
OK, I can’t find the way to go back to the platform.
My solution in the middle time we have a QR reader at the Marketplace is close manually the external webpage and ask the user to update the information.
This solution it’s working but no good user interface and I can’t close the page programmatically when Backendless Viewer version.
Thanks, Mario
It would be helpful to get the information I asked for here.
The token is correct because I checked at the login as you explain at the Login video. Then the same token go to the platform and go back to the page but just set the Current User Token didn’t solve the issue to be at the same login session where I start the process. And I can ask to the user to login again.
Maybe could be good a simple example of how to use Set and Get Current User Token becase I didn’t find deep documentation just it’s working automatically inside the platform but how to handle coming from outside the platform?
Thanks, Mario