Hi,
While testing my app with some edge cases, I stumbled on some weird behaviors regarding user registration.
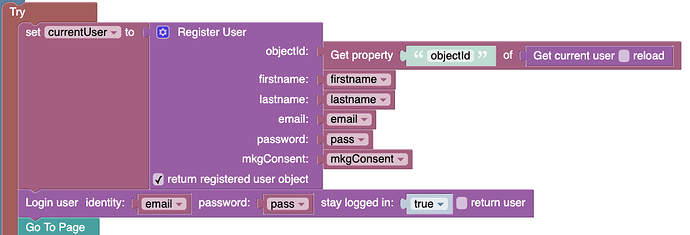
I first register my users anonymously (guest users). Then they can create an account, in which case I use the Register User block (in Codeless), and send their email, password, along with the objectId of the guest user.
If the user tries to register with an existing email address, it produces an error, as is to be expected. However, the first time this is done, the HTTP error code is 400, and the error says Duplicate value 'abc@def.com' for column 'email', whereas all attempts thereafter come back with a 409 code, and an error message Unable to register user with identity 'abc@def.com'. User already exists. I was quite puzzled that the error code changes.
The strangest thing, though, is that even though the first transaction fails, the user status is changed from GUEST to ENABLED, even though the email address is not set. This means that I end up having registered users with incorrect email address identities. Plus, this hinders any subsequent attempt at registering.
I suspect the first issue has to do with the second. Is this a known or reported issue ? Could you advise as to how I could solve it ?
Thanks
Hello @Nicolas_REMY,
thank you for reporting this.
I agree this is not expected behavior.
I have created an internal ticket in order to fix this (BKNDLSS-28686).
Regards,
Stanislaw
1 Like
Thanks @stanislaw.grin .
Were you able to replicate the issue ? And do you have a timeframe for resolution ?
In the meantime, should I leave my logic as is, or in what way should I adapt it so it works eventually ? Does this look OK to you ?
Thanks
Were you able to replicate the issue ?
Yes, I was able to reproduce it in my app.
And do you have a timeframe for resolution ?
I’ve created this ticket for the next iteration. It’s hard for me to give you an accurate prediction of when the fix will be ready and released to production, since the release depends on the readiness of a number of other tasks. It usually takes 2-3 weeks, but I don’t want you to take this as a guarantee. The only thing I can guarantee you is that the problem will be fixed as soon as possible and as soon as there is a release, we will definitely inform you here.
Does this look OK to you ?
Yes, your logic looks right.
In the meantime, should I leave my logic as is, or in what way should I adapt it so it works eventually ?
I don’t think you can do anything here. I would leave this logic as it is, because after the fix, it will work correctly - the user status will not change, and the error will always be the same, so you can rely on it.
As an option for a while, until the fix is ready, I can suggest making an event handler beforeRegister, in which you can manually check if such a user already exists (search by email), and if so, stop processing the event and return your own error. I don’t know how critical this case is for you in the coming weeks, but such an option exists.
Regards,
Stanislaw
Hi and thanks for the reply. Too bad it will take this much time to fix such an important and blocking issue, but OK I will wait.
Indeed, I had thought that my only other option was to add a preliminary step to check whether the email address exists or not. However, I was also looking into hardening security of my app, and have thus set permissions on the user table using almost exclusively the owner policy : I thought it wouldn’t be a good idea for a user to be able to retrieve another user’s data…
Please keep me updated about the next release, I am quite impatient ! 
Best regards
However, I was also looking into hardening security of my app, and have thus set permissions on the user table using almost exclusively the owner policy : I thought it wouldn’t be a good idea for a user to be able to retrieve another user’s data…
When I talk about event handlers, I mean not some client-validation, but a built-in feature - functions that run automatically on a given event, in a special environment on the server side, and inside them another API key (CodeRunner Key) is used, which can have access to all data (because it is privileged). However, this key cannot be exposed on the client. Therefore, you do not need to worry about the safety and privacy of data, since for a regular user all the same restrictions that you have set remain. While on the server side you can safely manipulate the data.
https://backendless.com/docs/bl-js/bl_short_circuit.html
Regards,
Stanislaw
Hmmm, OK, I understand the principle and it looks good.
Now I need to understand how that is done…
Thanks
Hello @Nicolas_REMY,
We’ve released the new version of Backendless.
Please, could you confirm that this issue doesn’t appear?
Regards,
Nazar