Hello,
I’m looking to build logic into a page that retrieves a random item from a list of “quests” on my backend. The text of that item should then be bound to the page data, which my buttons on the UI have bound in the label logic. Essentially, whenever I enter the page, the 3 button labels should each randomly update to 3 possible items from the table.
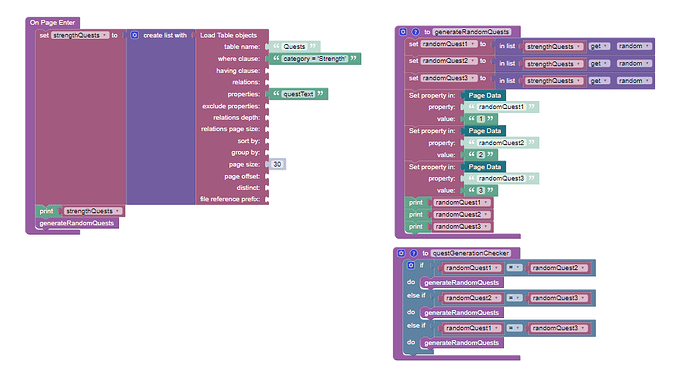
I’m encountering different errors depending on how I structure the function “getRandomQuests,” but the one I get when I try to set (in page data) the randomQuest1/2/3 property to the variables, “randomQuest1”/2/3, (instead of just the numbers 1,2,3 to confirm that that part was working as intended), I get this error.
“Objects are not valid as a React child (found: object with keys {questText, ___class}). If you meant to render a collection of children, use an array instead.”
I sort-of understand what this is telling me, but I’m not sure how to fix it. Any help would be appreciated.
Best,
Daniel