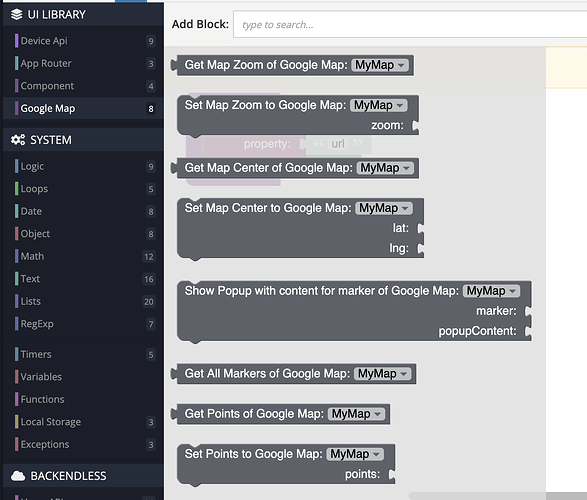
I am currently completing the Backendless tutorials provided and am trying to complete the Geo Apprentice tutorials. I setup my API key and that google map that I create displays fine, but when I go to the logic screen and attempt to select the Google Map section, it shows that there should be 8 items but none are displayed. I have tried using both Chrome and Firefox and it does not load in either browser.
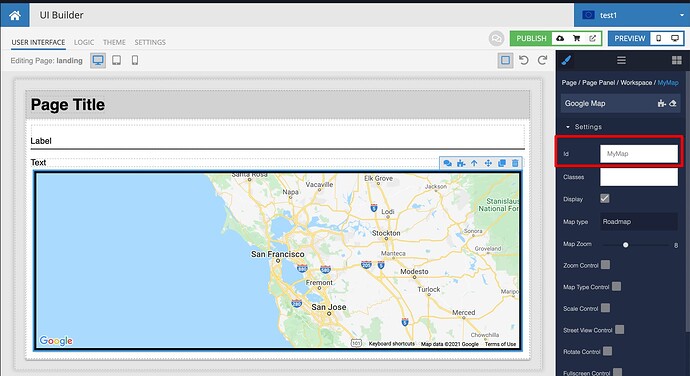
Here is a screenshot
Hello @Dan_Worwood
Welcome to the community and thank you for trying Backendless out!
Thanks for the report, this is a known issue and our engineer is already working on it, the ticket’s number for reference is BKNDLSS-25932.
Recently we remove auto-generation Component ID for each component and since the GoogleMap component doesn’t have a specific ID you can not see its Codeless blocks.
Just assign an id for the component and these blocks will be available:
Regards, Vlad