Hi Steven
Looks like the problem is also with Angular build system,
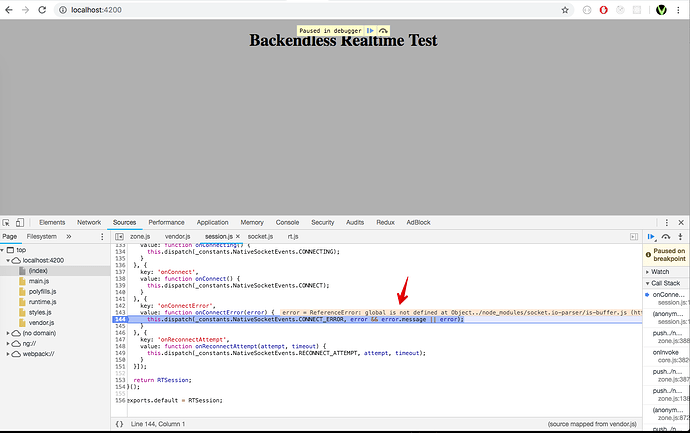
the builder can not resolve “global” object when building a bundle for browsers that’s the reason why your app doesn’t work.
so, I found out two workarounds how to fix that:
the first, is to specify path to socket.io build for browser in tsconfig.json,
"socket.io-client": [
"./node_modules/socket.io-client/dist/socket.io"
]
just like you did it here: Backendless SDK + Angular results in compile error! - #4 by vladimir-upirov
and the other one is to add a polyfill for “global” to polyfills.ts
(window as any).global = window;
I assume the last one is more better way