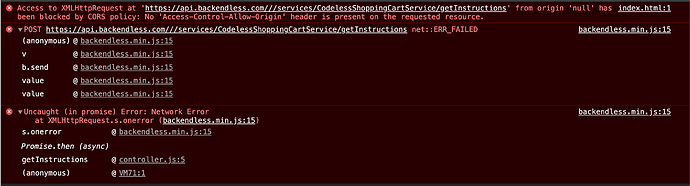
I am also having this CORS Policy error
for reference: I am working through
SERVERLESS 101
Task: Invoke the API Service using generated client SDK
I am unfamiliar with Javascript and am unsure where to look for my errors.
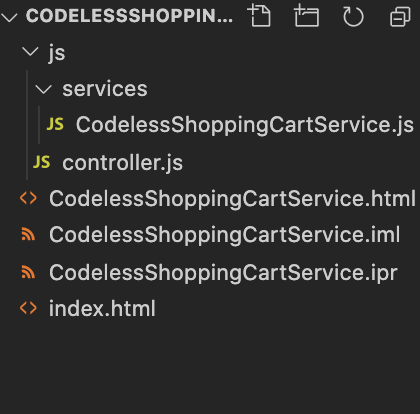
I imported the extra files

I am not sure whee to go next. I’d like to start by removing the CORS error.
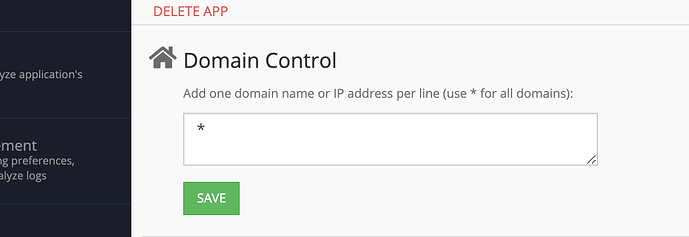
When i look in the console at domain control, I believe it is set how it should be to not produce this error.