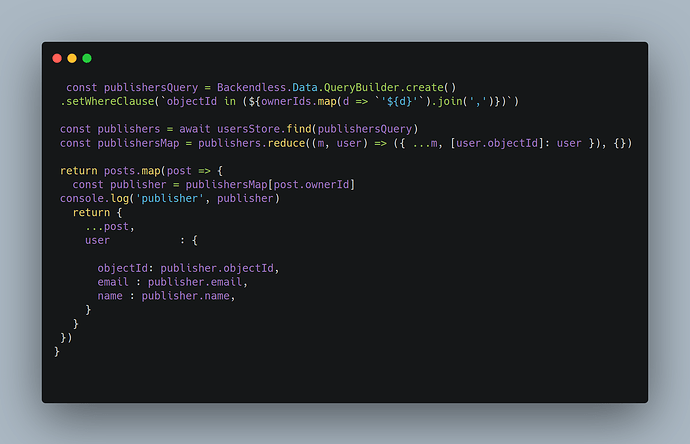
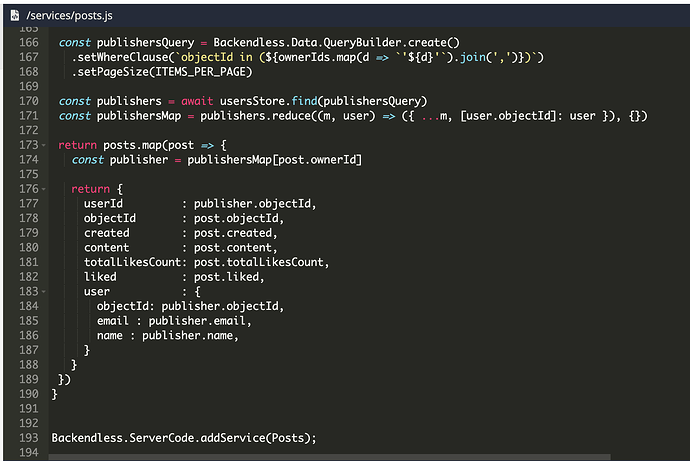
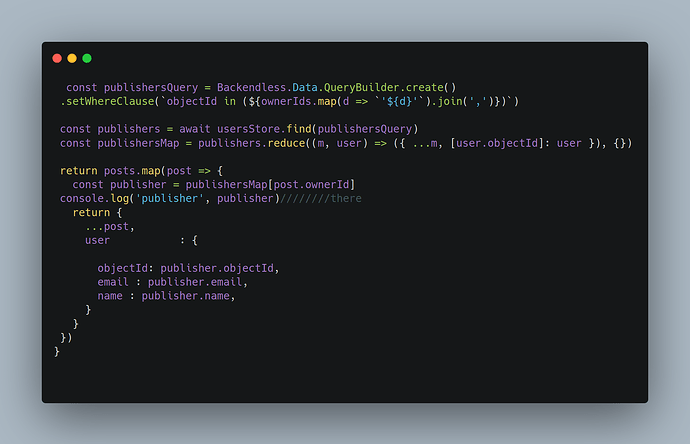
you show me code from your local IDE, when I’m talking about Coding Section in the Backendless Dev Console
/Created on 07/01/2021 13:35:58./
class Posts {
async getAll() {
const currentUserId = this.request.context.userId
if (!currentUserId) {
throw new Error('You must be logged in.')
}
return loadPosts(currentUserId);
}
/**
- @param {String} userId
- @description to load posts what a specific user is following their creator
- */
async getPublicPosts(userId){
const postsStore = Backendless.Data.of(‘Posts’)
const usersStore = Backendless.Data.of(‘Users’)
const postQuery=Backendless.Data.QueryBuilder.create()
.setWhereClause(`ownerId in (Users[objectId='${userId}'].following.objectId)
and challengeId = 'DCF18B4F-6382-4572-A78E-E3704F2174CC'`);
const posts = await postsStore.find(postQuery)
if (!posts.length) {
return []
}
const ownerIds = []
// combine unique userIds
posts.forEach(post => {
if (!ownerIds.includes(post.ownerId)) {
ownerIds.push(post.ownerId)
}
})
// load only necessary users by their ids
const usersQuery = Backendless.Data.QueryBuilder.create()
.setWhereClause(`objectId in (${ownerIds.map(d => `'${d}'`).join(',')})`)
const users = await usersStore.find(usersQuery)
const usersMap = users.reduce((m, user) => ({ ...m, [user.objectId]: user }), {})
return posts.map(post => {
const publisher = usersMap[post.ownerId]
// extend post object with user object
return {
...post,
user: {
objectId: publisher.objectId,
name : publisher.name,
avatar:publisher.avatar,
display:publisher.display,
}}
})
}
/**
- @param {String} postId
- */
async likePost(postId) {
const currentUserId = this.request.context.userId;
if (!currentUserId) {
throw new Error('You must be logged in.')
}
await Backendless.Data.of('Posts').addRelation(postId, 'likes', [currentUserId])
}
/**
- @param {String} postId
- */
async unlikePost(postId) {
const currentUserId = this.request.context.userId;
if (!currentUserId) {
throw new Error('You must be logged in.')
}
await Backendless.Data.of('Posts').deleteRelation(postId, 'likes', [currentUserId])
}
}
/**
- @param {String} currentUserId
- @description to load posts what likes
- */
async function loadPosts(currentUserId, whereClause) {
const postsStore = Backendless.Data.of(‘Posts’)
const usersStore = Backendless.Data.of(‘Users’)
const ITEMS_PER_PAGE = 20
const queryWithLikes = Backendless.Data.QueryBuilder.create()
.setPageSize(ITEMS_PER_PAGE)
.setProperties([
‘content’,
‘created’,
‘ownerId’,
‘Count(likes) as totalLikesCount’,
])
.setGroupBy(‘objectId’)
.setSortBy(‘created desc’)
.setRelated(‘likes’)
if (whereClause) {
queryWithLikes.setWhereClause(whereClause)
}
const posts = await postsStore.find(queryWithLikes)
if (!posts.length) {
return []
}
const ownerIds = []
const possibleLikedPostsIds = []
posts.forEach(post => {
if (!ownerIds.includes(post.ownerId)) {
ownerIds.push(post.ownerId)
}
post.liked = !!currentUserId && post.likes.some(like => like.objectId === currentUserId)
if (!post.liked && post.totalLikesCount > post.likes.length && currentUserId) {
possibleLikedPostsIds.push(post.objectId)
}
})
if (possibleLikedPostsIds.length) {
const likedPostsQuery = Backendless.Data.QueryBuilder.create()
.setWhereClause(objectId in (${possibleLikedPostsIds.map(d => ’${d}’).join(',')}) and likes.objectId = '${currentUserId}')
.setPageSize(ITEMS_PER_PAGE)
const likedPosts = await postsStore.find(likedPostsQuery)
const likedPostsIds = likedPosts.map(o => o.objectId)
posts.forEach(post => {
post.liked = post.liked || likedPostsIds.includes(post.objectId)
})
}
const publishersQuery = Backendless.Data.QueryBuilder.create()
.setWhereClause(objectId in (${ownerIds.map(d => ’${d}’).join(',')}))
.setPageSize(ITEMS_PER_PAGE)
const publishers = await usersStore.find(publishersQuery)
const publishersMap = publishers.reduce((m, user) => ({ …m, [user.objectId]: user }), {})
return posts.map(post => {
const publisher = publishersMap[post.ownerId]
return {
userId : publisher.objectId,
objectId : post.objectId,
created : post.created,
content : post.content,
totalLikesCount: post.totalLikesCount,
liked : post.liked,
user : {
objectId: publisher.objectId,
email : publisher.email,
name : publisher.name,
}
}
})
}
just copying the entire code won’t help
thanks for your time
i delete the function and write it again now it is okay
really i do not know what was the wrong
but it is okay its good now
excuse me its the first time 
it’s ok, I’m glad to hear that everything works for you
Thanks for your effort
The code working now good