I did it via an API call. Via a fetch method in my app
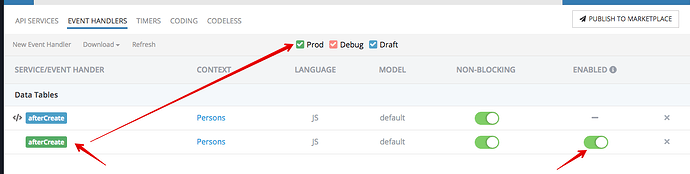
is the event-handler deployed and enabled?
And does a new record appear in the Notifications table (in Data Browser) after request from your app?
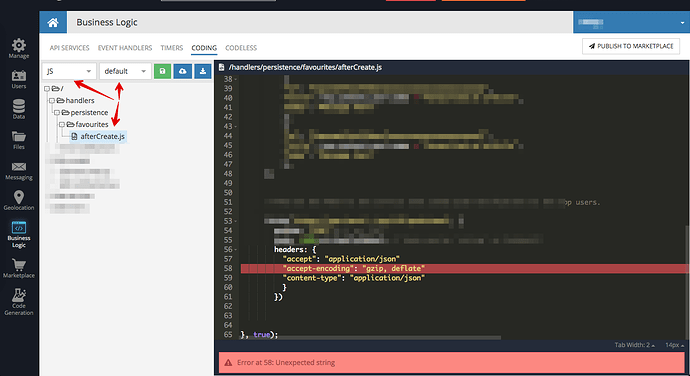
Hmm, i can’t actually deplopy anything. Even if i just try to save and deploy:
Backendless.ServerCode.Persistence.afterCreate('Notifications', function(req, res) {
}, true);
It says there is an error in my code and i need to check it.
what’s your appId, I will check this out
My app ID is F50E3483-D88B-FA83-FFB6-D2EDC95A9500
it has been deployed without any changes
Thanks, how can i deploy this going forward, its like it stops me bug checking by saying there is a bug…?
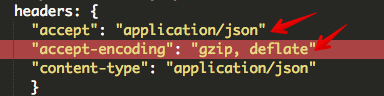
there is a syntax mistake, just add commas in the end of the properties

Where are you reading that code?
Ah sorry, that probably needs to be deleted. I am working on the after create for notificiations.
Looks like save and deploy is now working, now that i have deleted that file!
Perhaps something to note in future, as its not obvious from the Event handlers view
OK
Thanks for your help so far.
What i am trying to understand now is…i have the following code:
/**
* @param {Object} req The request object contains information about the request
* @param {Object} req.context The execution context contains an information about application, current user and event
* @param {Notifications} req.item An item to create
*
* @param {Object} res The response object
* @param {Notifications} res.result Created item
* @param {Object} res.error
*/
Backendless.ServerCode.Persistence.afterCreate('Notifications', function(req, res) {
//add your code here
Backendless.Logging.setLogReportingPolicy( 1, 1 );
var logger = Backendless.Logging.getLogger( "MyLogger");
logger.info( "informational log message" );
var notificationQueryBuilder = Backendless.DataQueryBuilder.create();
// set query builder properties
// queryBuilder.setXXXX
notificationQueryBuilder.setProperties("description", "userLink");
notificationQueryBuilder.setWhereClause(`userLink.organisationCode = 'e8xqdl'`);
Backendless.Data.of( "Notifications" ).find()
.then( function( objectArray ) {
logger.info("queryBuilderObjectIs")
})
.catch( function( error ) {
});
}, true);
Why is logger.info( “informational log message” ); going to the logging, but not logger.info(“queryBuilderObjectIs”) ??
you should add a “return” before Backendless.Data.of( “Notifications” ).find() or add “async” “await” keywords
Backendless.ServerCode.Persistence.afterCreate('Notifications', async function(req, res) {
....
await Backendless.Data.of( "Notifications" ).find()
.then ...
}
it’s because the CodeRunner’s process is finished before Backendless.Data.of( “Notifications” ).find() is resolved, and your logger.info(“queryBuilderObjectIs”) is never processed
How do i do a POST fetch request in the business logic?
All of my code was working until i added the fetch request
/**
* @param {Object} req The request object contains information about the request
* @param {Object} req.context The execution context contains an information about application, current user and event
* @param {Notifications} req.item An item to create
*
* @param {Object} res The response object
* @param {Notifications} res.result Created item
* @param {Object} res.error
*/
Backendless.ServerCode.Persistence.afterCreate('Notifications', function(req, res) {
//add your code here
Backendless.Logging.setLogReportingPolicy( 1, 1 );
var logger = Backendless.Logging.getLogger( "NotificationsLogger");
logger.info(JSON.stringify(req));
logger.info(JSON.stringify("ownerId!='" + req.item.ownerId + "' AND organisationCode='" + req.item.organisationCode + "'"));
//create a query builder
var userQueryBuilder = Backendless.DataQueryBuilder.create();
// set query builder properties
userQueryBuilder.setProperties(["organisationCode","deviceToken"]);
userQueryBuilder.setWhereClause("ownerId!='" + req.item.ownerId + "' AND organisationCode='" + req.item.organisationCode + "'");
var expoSend = []
//get users based on criteria
return Backendless.Data.of( "Users" ).find(userQueryBuilder)
.then( function( objectArray ) {
// build the array that is sent to the expo push service
for(var i=0; i<objectArray.length; i++) {
expoSend.push({to: objectArray[i].deviceToken, body: req.item.userName});
logger.info(JSON.stringify(expoSend))
}
fetch('https://exp.host/--/api/v2/push/send', {
method: "POST", // or 'PUT'
body: JSON.stringify(expoSend), // data can be `string` or {object}!
headers: {
"Content-Type": "application/json"
}
})
.then(res =>
{ res.json()
logger.info("Link-----response", res);
})
.catch(error => console.error("Error:", error)) })
})
})
.catch( function( error ) {
logger.info(error)
});
}, true);“fetch” doesn’t work in NodeJS env, instead you can use our Backendless.Request https://github.com/Backendless/Request
Backendless.Request.post('https://exp.host/--/api/v2/push/send', expoSend).then(...).catch(...)
and don’t forget to return the request promise in your promises chain
return Backendless.Data.of( "Users" ).find(userQueryBuilder)
.then( function( objectArray ) {
...
return Backendless.Request.post('https://exp.host/--/api/v2/push/send', expoSend).then(...).catch(...)
....