Hi all,
Just as a follow-up, here is how I ended up (partially) solving my issue.
As discussed above, for the time being I abandoned the idea of resizing the image on the client, so I set about to doing it on the server, after the upload was successful. Of course this has the drawback of requiring the upload of a potentially large image and thus it takes a bit of time.
Anyhow, in case it helps someone further down the road, here is my logic for resizing the image on the server side:
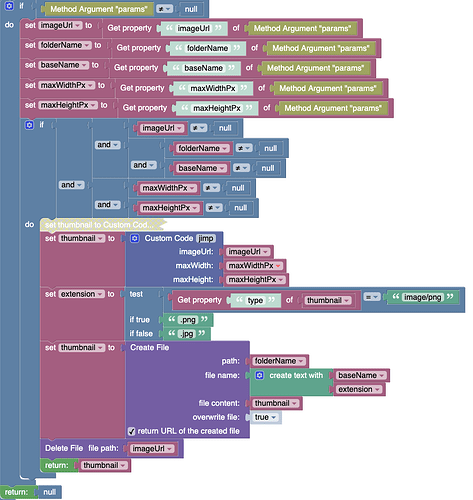
Cloud Code method:
Detail of the jimp custom code:
const jimp = require ('jimp');
const thumb = await jimp.read(imageUrl)
.then(image => {
return image.scaleToFit( maxWidth, maxHeight ).quality(70).getBufferAsync(image.getMIME());
});
return thumb;
Requires that Jimp and its dependencies be installed on the server side (as described by Mark here: How to use NPM modules in Codeless logic in API Services, Event Handlers and Timers)