- You need to create a new local nodejs project, see files above
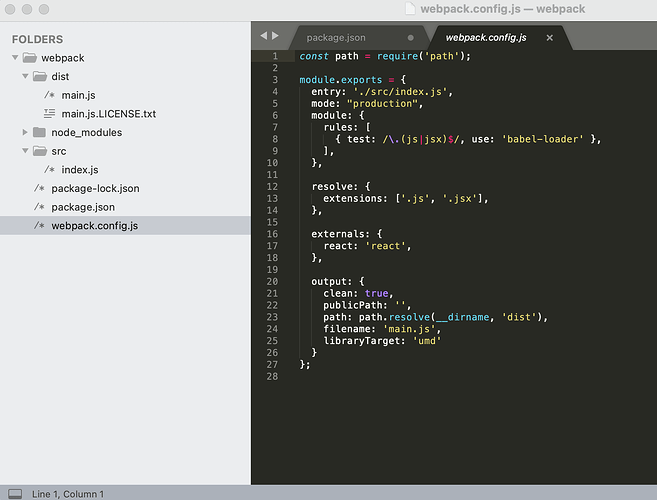
///webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
mode: "production",
module: {
rules: [
{ test: /\.(js|jsx)$/, use: 'babel-loader' },
],
},
resolve: {
extensions: ['.js', '.jsx'],
},
externals: {
react: 'react',
},
output: {
clean: true,
publicPath: '',
path: path.resolve(__dirname, 'dist'),
filename: 'main.js',
libraryTarget: 'umd'
}
};
///package.json
{
"name": "ui-component-x-library",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0"
},
"dependencies": {
"babel-loader": "^8.2.5"
}
}
- install modules for building (webpack/babel/etc) run
npm i - install your library module(s) run
npm run i chart.js -S - re-export it in the src/index.js file
export * from 'chart.js';
-
run
npm run build -
get files from the dist folder and put them into your custom component