Here’s a solution:
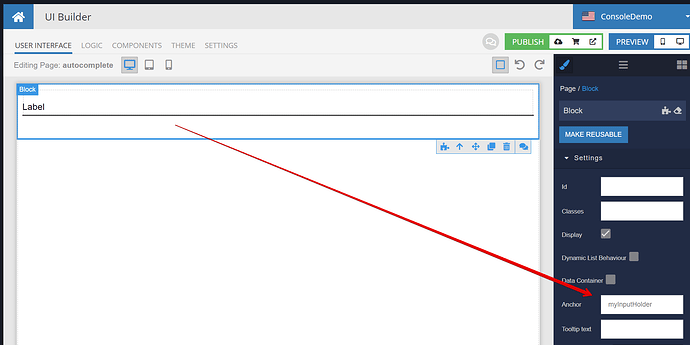
- Put your input component into Block (separate block for each input for which you need to disable autocomplete
- Assign an anchor value for the Block component:
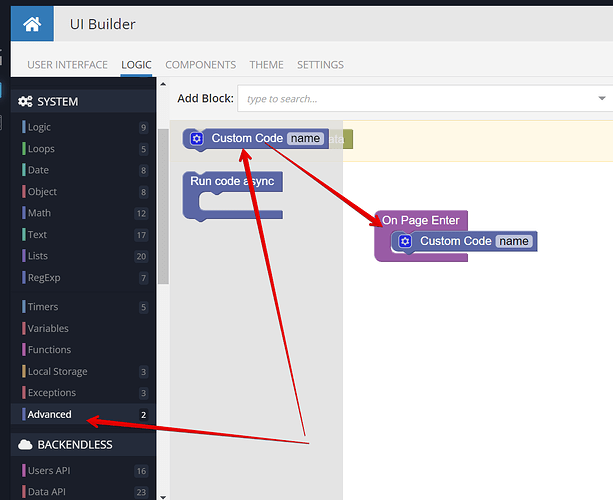
- Drag the Custom Code block into the page logic for the
On Page Enterevent:
- Click the gear icon for the
Custom Codeblock and add the following code:
var myInput = document.getElementById('myInputHolder').getElementsByTagName('input')[0];
myInput.setAttribute( "autocomplete", "off");
- Click
Save and Closeand run the page.
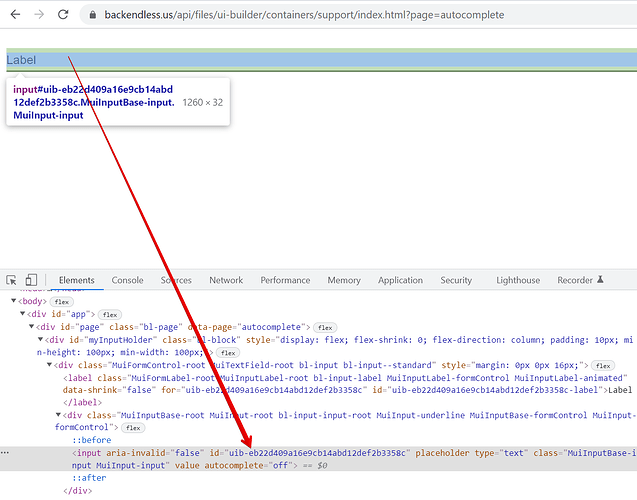
Your input component should now have the autocomplete attribute:
Regards,
Mark