Fair point @mark-piller. I can’t find anywhere in the login process that includes “Network error” as an error message. I only kind of understand event handlers, but since they have to do with the login process it seemed like a good place to dig around.
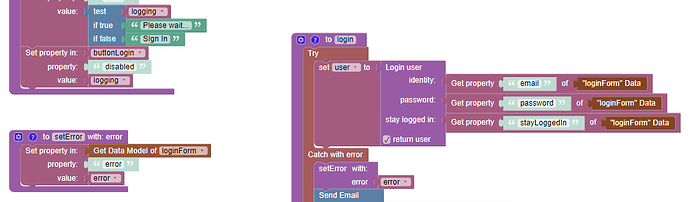
If the “Network error” isn’t coming from the event handler, is it coming out of the “Login user” block?