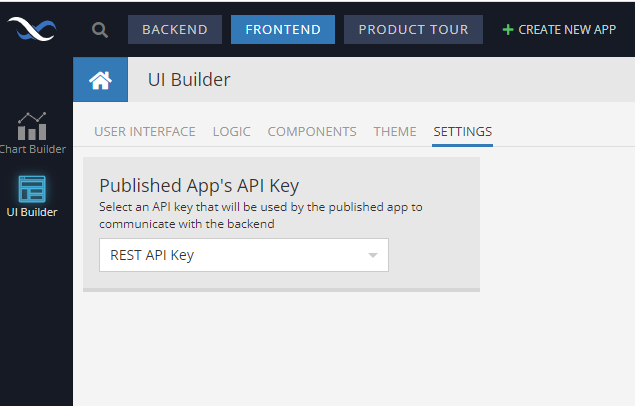
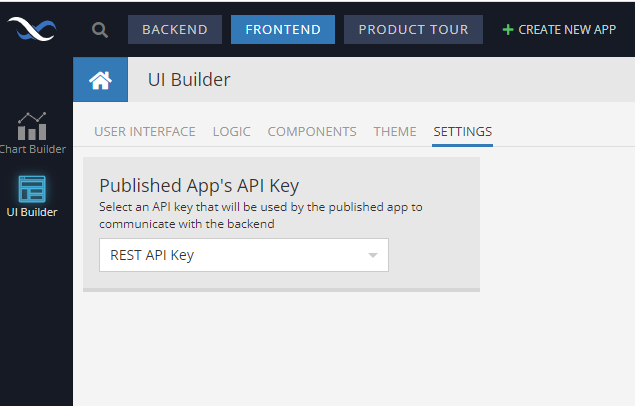
I wasn’t aware of this setting. This is what I have -

I wasn’t aware of this setting. This is what I have -

Try changing to your domain and republishing the UI container.
You were right. I didn’t realize I had to change to the container with our app first.
I changed this over to portal.meadowfarms.com and republished it.
Do you think this will resolve the issue?
That fixed the network error on that page, yay! But it still is http, not https?
How can I force a redirect to https?
Tim
The redirect would need to be done on our side.
How do your users get to the app? Do they manually enter the domain name in a browser? Or perhaps click the link somewhere in an email?
I don’t have good stats on how they get to the app. What are you thinking?
I am thinking that wherever they click a link to your app/site, you need to make sure it is an https:// link (at least until the redirect is in place).
We do that already.
Try adding the following JS code in the On Before Page Enter event handler on all pages your users could use to enter the app:
if (window.location.protocol == 'http:') {
window.location.href =window.location.href.replace( 'http:', 'https:');
}
custom code:
Regards,
Mark
Good thinking. I implemented that now, seems to work.
Tim