Weird, because I also started from a blank page. They can try to see what is wrong in my app.
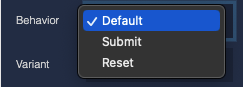
Quick question, though : on your button, did you set the behavior property to “Submit” or not ?

Mine was left to “Default”, NOT “Submit”.
Indeed, the aim is to be able to submit the form with any action, like clicking on an icon, and not only a button which submits. This was the subject of this ticket : How can I launch form submission when clicking on an icon?