How about this solution:

if (form.el) {
if (form.el.requestSubmit) {
form.el.requestSubmit()
} else {
form.el.submit()
}
}
How about this solution:

if (form.el) {
if (form.el.requestSubmit) {
form.el.requestSubmit()
} else {
form.el.submit()
}
}
Great, I will try this and see if it works !
Thanks for the tip.
Hi,
I have tried this solution on several forms I have, and unfortunately, it does not work.
When triggered, it does not launch the On Submit Event, and instead it reloads the entire page. This is not the desired outcome ![]()
Have you managed to get it to work ?
Yes, I test it before share with you.
Could I see this behavior on the page you provided for testing before?
Here is what happens :

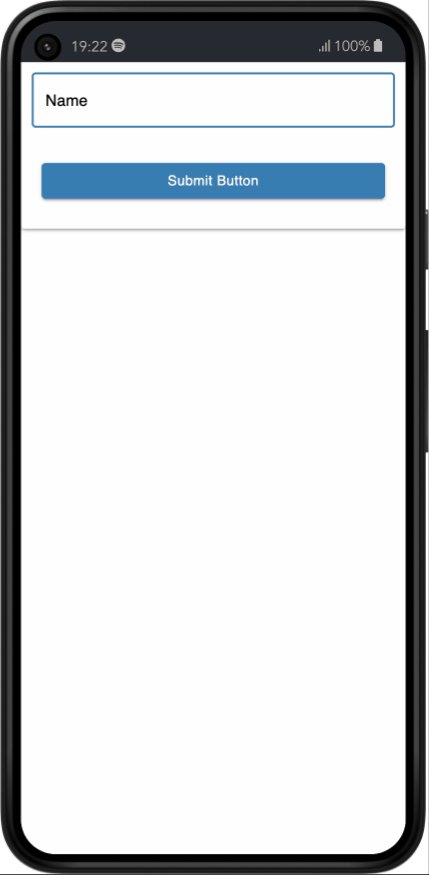
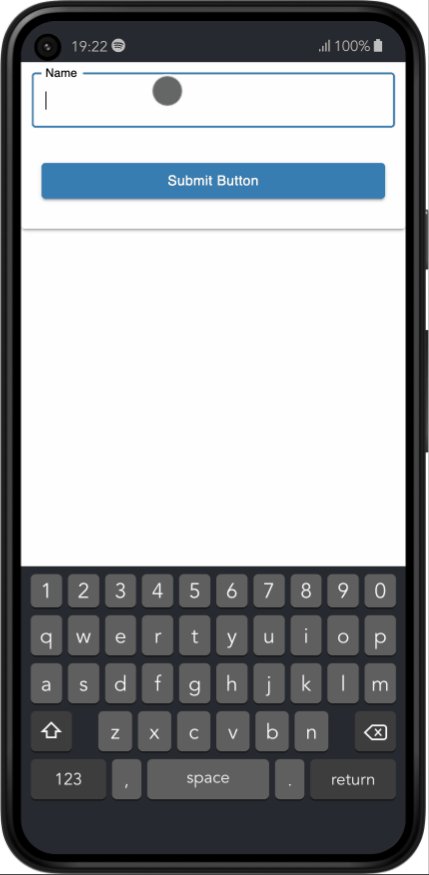
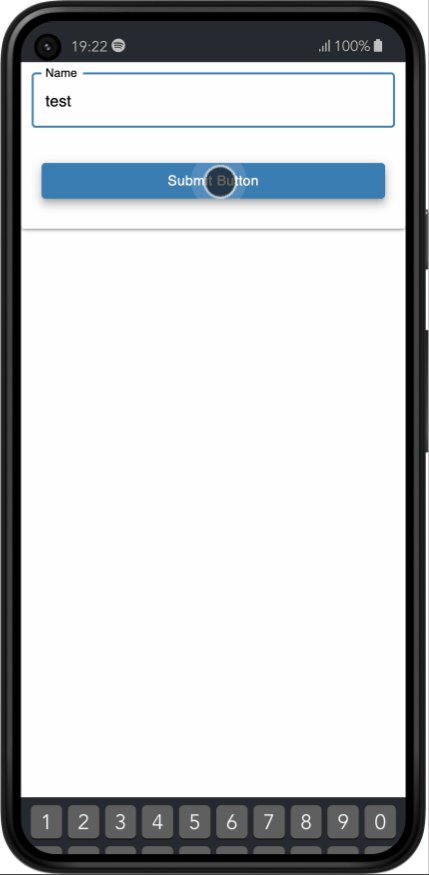
This is the first page seen very quickly upon clicking the button that submits the form :
Only the logic in the On Click Event happens, not the logic in the On Submit Event.
Then the whole HTML page reloads and the app displays the main page (the one with 6 buttons).
It doesn’t look like a reload of the page. It looks more like you trying to redirect to another page at the on click logic.
Is it correct? If so, maybe you should move the redirect to On Submit Evert?
Sorry, but it IS a reload. Maybe the image doesn’t show it well, sorry.
But I can see in the console that the whole page and its components are all reloaded from the start. And there is no redirect in the logic, as you can see here.
On which page I could see this behavior?
The link that you provided relies on page form, but it doesn’t have this content:
Hi again,
This content you show in your screenshot is the main page (the default starting page for the app).
I have modified it to make it clearer and I made a recording that includes the network traffic (filtered on the Fetch/XHR files), available here.
As you can see, when submitting, the index.html is reloaded, and it ends up on the main starting page.
Thanks, I can see the problem in detail now.
The changes that we made before are reverted. As far as I can’t see a quick solution for this issue, and the issue is reproduced only in Safari < 16 - the ticket comes into general development flow.
Unfortunately, but now I can’t see any workaround and if you really want to support the old versions of Safari you should maintain form submitting without an On Submit handler. At least in the near future.
Thank you for your patience and sorry for the inconvenience.
Regards, Dima.
Thanks for the answer. I understand that you can’t find an easy answer. I spent hours myself trying to find one.
Admittedly it wasn’t what I was hoping for. Safari 16 is less than a year old, so this means that a device which is one year old is considered obsolete. A difficult statement to make to my users, to say the least. So it will require reengineering entire pages instead ![]()
Have a nice evening
OK so I finally figured out something which seems to work.
It’s not pretty, in fact it’s quite horrible. But I’m still putting it here in case it helps someone else.
First in each form that needs submitting, I added a button (WorkaroundSubmitButton in the example here), which is not displayed by default, which has no label, and which has width, height, margins and padding set to 0.
Next on the logic which should submit the form (in this example, it’s a click on an icon), I set the following logic instead of the simple Submit Form component which I disabled on top.
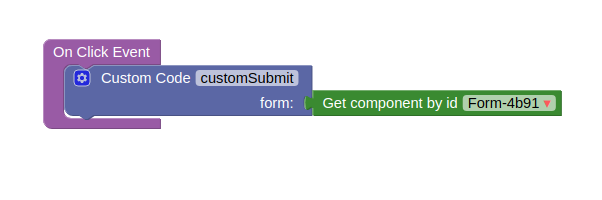
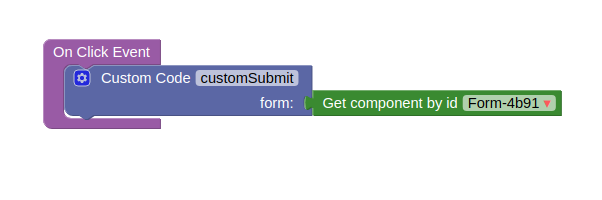
The customSubmit logic is as follows :
if (form.el) {
if (form.el.requestSubmit) {
form.el.requestSubmit();
return true;
} else {
return false;
}
}
And the click WorkaroundSubmitButton is as follows :
var workaroundSubmitButton = document.getElementById("WorkaroundSubmitButton");
workaroundSubmitButton.click();
This seems to work on all platforms, at last ! But it sure looks very dirty.