Hello @mohammad_altoiher
The “Filter Items” and “Map Items” blocks just return a new list of items by iterating through this list. The “statement” and “return” inputs will be called for each list’s item.
The only one difference between these blocks is a target result.
Filter Items blocks - returns a new list of the same items when the condition is satisfied for a particular item
// equivalent JS code
const newList = yourList.filter(item => {
if(condition(item)){
return true
}
return false
})
Map Items blocks - returns a new list of the new items what was passed in “return” input
// equivalent JS code
const newList = yourList.map(item => {
return {
foo: item.foo
bar: item.bar + 123
}
})
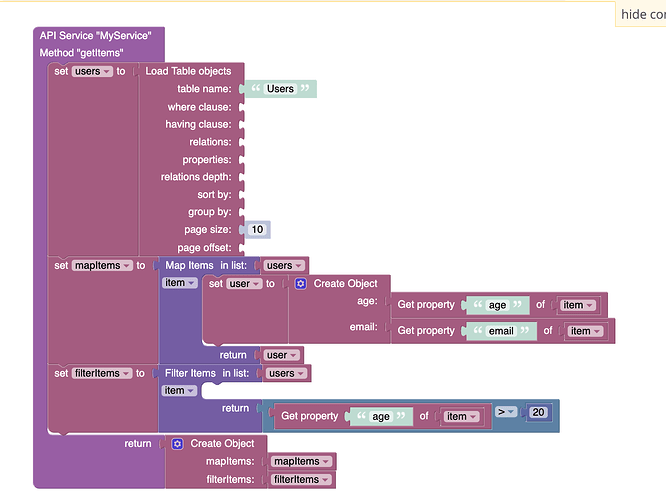
Take a look at the example:
- I have a list of Users
- “mapItems” is a list of objects where persist only two properties: age and email
- “filterItems” is a list of Users objects where age more than 20
{
"mapItems": [
{
"age": 16,
"email": "foo@bar.com"
},
{
"age": 25,
"email": "sss@aaa.com"
},
{
"age": 32,
"email": "foo@ddddd.ocm"
}
],
"filterItems": [
{
"___jsonclass": "Users",
"lastLogin": null,
"userStatus": "ENABLED",
"created": 1588756389000,
"ownerId": "7D2BBF7D-D96B-018D-FF47-FEE9DF68A700",
"socialAccount": "BACKENDLESS",
"___class": "Users",
"name": null,
"blUserLocale": "it",
"file_ref": null,
"updated": 1589102330000,
"email": "sss@aaa.com",
"objectId": "7D2BBF7D-D96B-018D-FF47-FEE9DF68A700",
"age": 25
},
{
"___jsonclass": "Users",
"lastLogin": null,
"userStatus": "ENABLED",
"created": 1588756297000,
"ownerId": "E9A2C320-23BD-0B0B-FF8C-5D6228133000",
"socialAccount": "BACKENDLESS",
"___class": "Users",
"name": null,
"blUserLocale": "it",
"file_ref": null,
"updated": 1589102333000,
"email": "foo@ddddd.ocm",
"objectId": "E9A2C320-23BD-0B0B-FF8C-5D6228133000",
"age": 32
}
]
}
Regards, Vlad