Success!
At first, when I tried to return contacts or the first object from the list (index 0) like this:
I got this error:
{
“code”: 0,
“message”: “Cannot read property ‘contacts’ of undefined”
}
which seems to relate to an empty body.
My simplified JSON looks like this:
[
{
“contacts”:
}
]
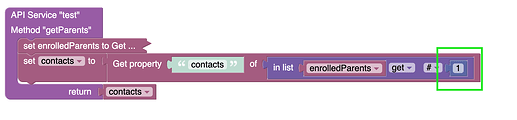
I then tried getting the index 1, and it worked. This is what gave me the nested object:
With this formula, I can now go down as many layers as I need, thank you.