@mohammad_altoiher @Hezzron_Austin here’s how you can modify viewport in UI Builder:
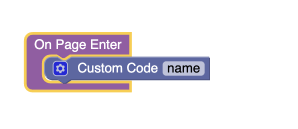
- Add the
Custom Codeblock in thePage Enterhandler:

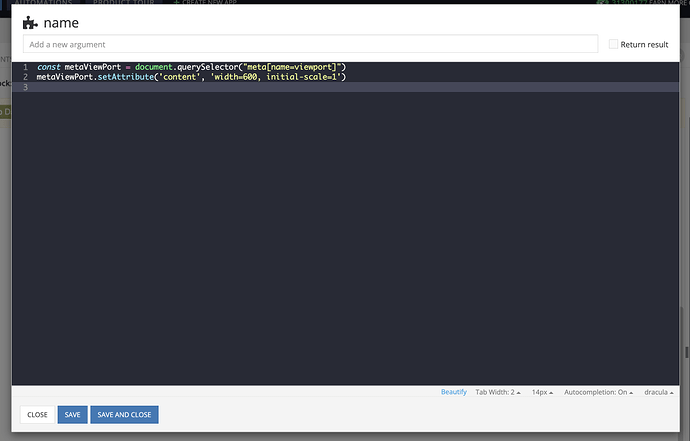
- Click the gear icon and add the following code:
const metaViewPort = document.querySelector("meta[name=viewport]")
metaViewPort.setAttribute('content', 'width=600, initial-scale=1')
Modify the content as you see fit. Click the Save and Close button.
That should do it. I tried it in my page and it worked just fine.
Regards,
Mark