We will add this functionality very soon.
can you estimate when you will add this functionality?
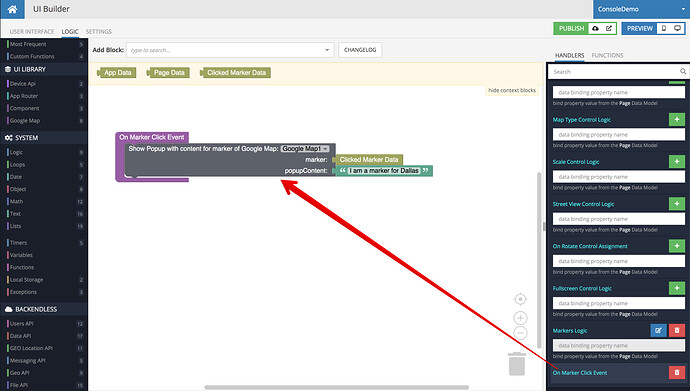
@Mihaltan_Horea, it is already done. Here’s an example:
http://www.backendless.us/app/index.html
Here’s how it works (this is an event for the Google Map component):
Thank you very much.
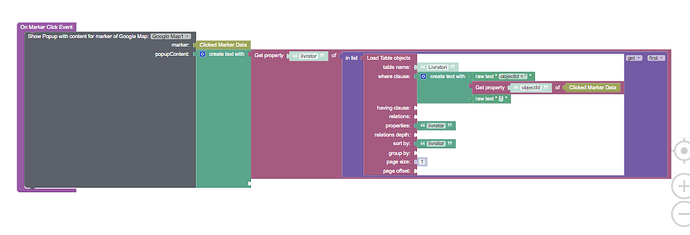
But how do I dynamically define popup text? I try to apply what I have learned so far but something is wrong.
Does your “marker data” contain the objectId property?
I do not know. Where can I find or define what contains “marker data” ![]()
That is, your markers with their fields, I think.
Do they contain objectId?
When you create a marker, you can populate it with additional data.
Can you please help me? If you give me the right solution I will gain time and I will understand the logic more easily. Now I’m spinning in a circle and I don’t understand where I’m going wrong.
If I misunderstood you, correct me.
These markers are in your table. you can add additional fields to them.
Including, its must have an objectId field with which you can refer to a specific marker and achieve the desired result.
Regards, Nikita.
I want the maker to display the employee’s name. Do I understand that I need to create a new field in the table? What should this field look like?
When you use the “pluck of collection” block in your logic, you’re removing ALL properties except for the one you identified (currentLocation). As a result, the marker data will not have expected objectId, employee name, etc.
Does it make sense?
ok then how should i do?
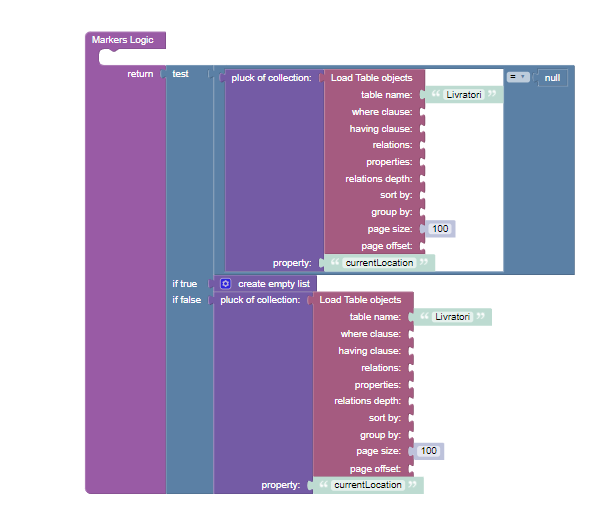
“Markers logic” must return a collection of objects. Each object must have the lng and lat properties. In addition to lat and lng, it may have other properties as you see them fit.
What you should do is return a collection as I just described.
I understand the logic but I still don’t understand how to do it. if I don’t use Pluck it doesn’t display anything.
- Create new collection
- Loop over the objects returned from the database
- In the loop extract the data you need and put it into the new collection from (1)
- When done, return the new collection from (1)
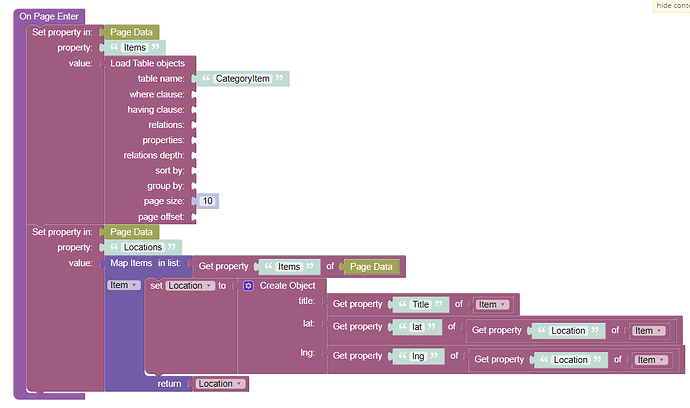
I’ve been struggling as well but I’ve finally found a solution that I can use to prepare a list that can be processed by Google Maps.
Btw: it’s very important to prepare the list for the map component in for example the ‘Page Enter’ event and not in the ‘Marker Logic’ event!
Hi Tom,
I slight improvement I suggest is rather than creating a new object in the Map Items in list block, you can get the Location property of Item and “enrich” that object with the Title property.
Regards,
Mark
Indeed. Great idea! Thx!! I noticed that the Google Maps component has a binding for the center location but not such a property? When binding a value to it, it becomes impossible to move the map around. Is it actually possible to call methods (for example fitBounds) of the map (ideally from codeless)?