Hello @Aaron_Alpeter,
Hope I will help you.
lack of clear understanding between what checked state logic and disabled state logic
- here is the checked state visualisation: Radio1 is checked and Radio2 is unchecked. You can check the Radio2 if you want to:

- and when the button is disabled, you can’t even press it, it becomes unavailable:

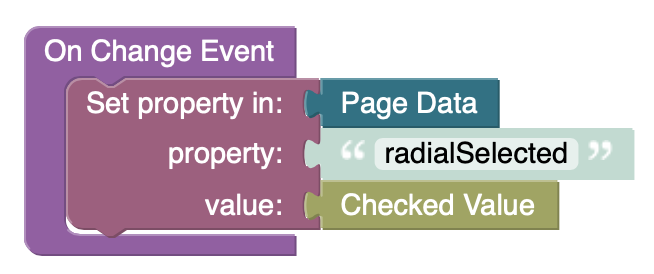
For your case I advise to use the Radio Buttons Group component, it will handle unchecking the buttons when you check the other one. The selected value could be saved in the On Change Event of the Radio Buttons Group:

After that you can use the radialSelected Page variable elsewhere on page, e.g.
Regards,
Olha
