Hi @Alexander_Pavelko OK, I understand. In the meantime, could you try to answer my question: is there a good way to trigger an event on a page based on changes that occur in Page Data? Our approach at the moment is:
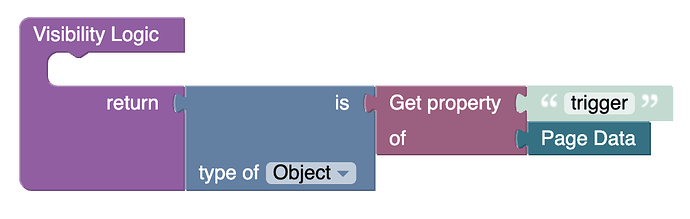
a) Databinding for visibility of a “parent” block on the page (dimensions of this block can be 0px X 0px):
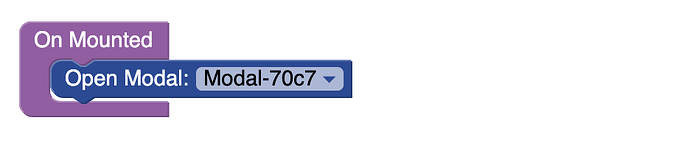
b) A “child” block within the parent block mounts when the parent becomes visible (this is default behavior). Child block gets logic in “On Mounted”:
c) When modal closes, we delete the trigger property in Page Data:
This is the best way we could come up with. Is there a better way?