Hi guys
lately im working with the UI Builder a lot. and there is some “inconvenience” i call it that because i don’t think its a bug, but a design issue
here is the scenario
lets say i have 20 variables that is stored in the page data.
and i have 20 page elements each one have some logic that is linked with one of the page data.
my trouble is this:
if i update any of the 20 variables ALL the logic in the 20 page elements are executed again. even if it has nothing to do with the specific element. this is causing me a lot of headache and a lot of over head work that is not needed
is there a workaround for this? the same happen if i store the data in the App data
Hi @mohammad_altoiher
Yes, when you change Page/App Data Model the entire page will be rendered because we do not know which component is related to the changes.
For example, you have a Text Component that has a Content Assignment and inside the logic, it composes content based on some property in the Page Data, so before we run that logic we do not know it affects the UI or not. Does it make sense?
In order to minimize the count of rerenders, you can create your own Data Containers and if the data model changed only its UI will be rerendered. But make sure, if App/Page data is changed the container rerenders too.
if i update any of the 20 variables ALL the logic in the 20 page elements are executed again. even if it has nothing to do with the specific element. this is causing me a lot of headache and a lot of over head work that is not needed
could you please provide a couple of examples, I’m asking because the render process should go fast regardless of changes count in the App/Page data.
Actually this make even row data and its children re-run their logic.
i have a page that i hide all elements except for one row that have 4 cells. the row have logic and the cell have logic that uses data from the row only
here is the console log.
i can provide more details if you need
what Logic Handler do these log messages come from?
one logic on the row and the other on a block in the cell and one logic on the page logic.
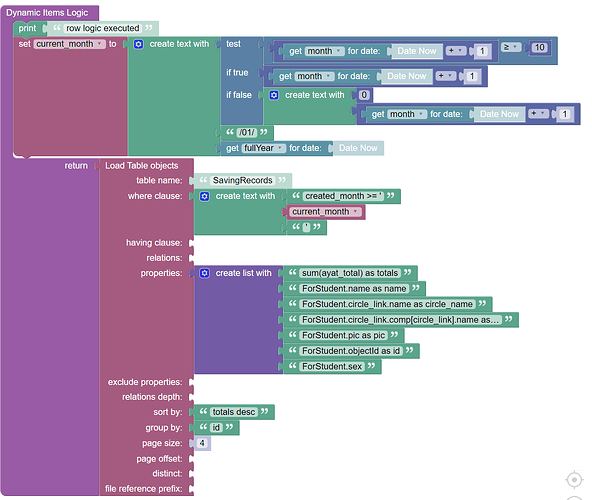
here is the row logic
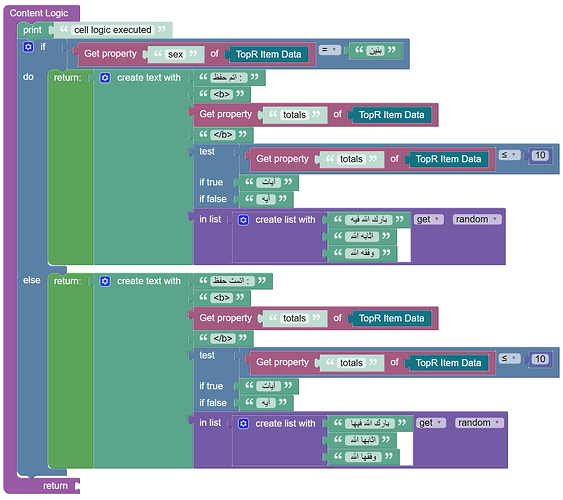
here is the cell of that row logic
I see
The main issue is your logic requests data from the SavingRecords table on each render, is that what are you worrying about?
The Dynamic Items Logic handler is designed for assigning a list of already loaded data, and it runs each time when above data is changed, so this is not a good place to request data here.
Instead you can load the data in the On Before Mount handler which runs only once
do i load the data in On Before Mount but how can i pass it to the dynamic list logic?
and why is this causing the logic in the cells to be repeatedly executed?
we should see only 4 console log with the text “cell logic executed” but there is 14 now…
It’s hard to say why exactly it rerenders because there are can be many reasons
could you please create a simple page with minimum logic to reproduce the issue?
i have created the page. do i send the detail private?
yes, you can send it as a private message
Solved by moving loading data from the On Dynamic List handler into the On Before Mount handler of a Block (Data Conntainer).
Private conversation is located here https://support.backendless.com/t/server-details/13639
1 Like