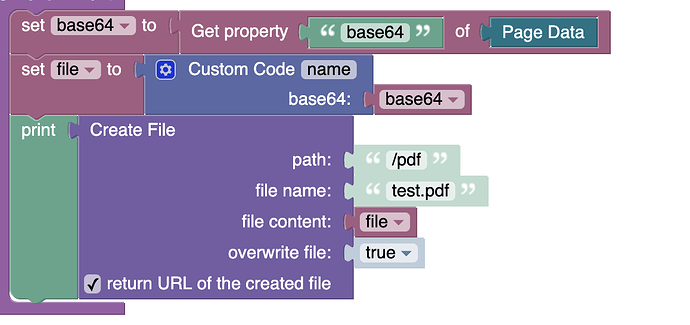
I see,
The server expects a file instance where the file type is specified
so to save a pdf file you need
- convert your base64 to bytes array
- create a Blob instance with
application/pdf - send it to the server
code of the custom code block:
function _base64ToArrayBuffer(data) {
var binary_string = window.atob(data);
var len = binary_string.length;
var bytes = new Uint8Array(len);
for (var i = 0; i < len; i++) {
bytes[i] = binary_string.charCodeAt(i);
}
return bytes.buffer;
}
var pdfData = _base64ToArrayBuffer(base64);
return new Blob([pdfData], {type:'application/pdf'});
and make sure your base64 string doesn’t start with data:.. nor base64,...