Right now, when I try to register a user or login a user, I am getting a Error 1000:
This is definetly an error on the backendless part, because it was working Yesterday.
Beyond that, I know the Rest Request is correct:
data:
login: “b@b.com ”
password: “b”
proto : Object
headers:
Content-Type: “application/json”
proto : Object
method: “POST”
Please advise, things like this will force me to go somewhere else.
Dima
April 19, 2021, 3:59pm
2
Hello @Shaun_Regenbaum
Sorry for the inconvenience. Tell me please, is still happening with you?
If yes, provide your app id, and say how you send a request? SDK or Codeless?
Regards, Dima
Same issue with me as well, All the documentations have the login API as: https://api.backendless.com/APP_ID/REST_API_KEY/users/login, but it isn’t working now when I try use it appgyver. Can you please update on the issue or suggest an alternative.
Are you sending it as get, post, or put request?
Hello React project you not work login
codehttps://xxx.backendless.app/api ’;
export const login = (email, password)=>{
return fetch(`${baseUrl}/users/login`,{
method:'POST',
headers:{
'content-type': 'application/json'
},
body:JSON.stringify({email, password})
}).then(res=> res.json())
I’m have this form login
<input id="first-name" className="input100" type="text" name="email" placeholder="User email"/>
<span className="focus-input100"></span>
</div>
<div className="wrap-input100 rs2-wrap-input100 validate-input m-b-20" data-validate="Type password">
<input className="input100" type="password" name="password" placeholder="Password"/>
<span className="focus-input100"></span>
</div>
@Grozdan_Gospodinov , what do you want us to do with this?
authService.js my code is
const baseUrl = ‘https://stronglove.backendless.app/api ’;
export const login = async(email, password)=>{${baseUrl}/users/login,{
let jsonResult = await res.json();
if (res.ok) {
return jsonResult;
} else {
throw jsonResult.message;
}
}
export const register = (email, password) => {${baseUrl}/users/register, {
Login,js this my code is
import { Link } from “react-router-dom”
function Login(){
const onLoginHandler = (e) => {
e.preventDefault();
let formData = new FormData(e.currentTarget);
let email = formData.get('email');
let password = formData.get('password');
console.log(email);
console.log(password)
authService.login(email, password)
.then((authData) => {
login(authData);
historyLogin.push("/themes");
})
.catch(err => {
// TODO: show notification
console.log(err);
});
}
return(
Account Login
<div className="wrap-input100 rs1-wrap-input100 validate-input m-b-20" data-validate="Type user name">
<input id="first-name" className="input100" type="text" name="email" placeholder="User email"/>
<span className="focus-input100"></span>
</div>
<div className="wrap-input100 rs2-wrap-input100 validate-input m-b-20" data-validate="Type password">
<input className="input100" type="password" name="password" placeholder="Password"/>
<span className="focus-input100"></span>
</div>
<div className="container-login100-form-btn">
<button className="login100-form-btn">
Sign in
</button>
</div>
<div className="w-full text-center">
<Link to="/register" className="txt3">
Sign Up
</Link>
</div>
</form>
<div className="login100-more" style={{backgroundImage: `url(${background})`}}></div>
</div>
</div>
</div>
<div id="dropDownSelect1"></div>
</>
)
export default Login
My login.js not work and I can not login user
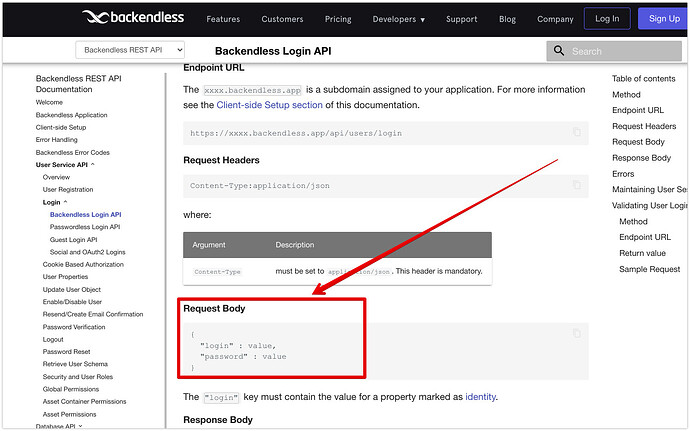
Take a look at the API documentation:https://backendless.com/docs/rest/users_login.html
You will see the following:
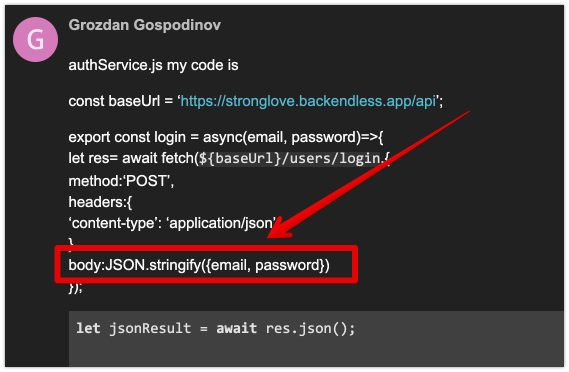
Now let’s take a look at your code:
Notice anything wrong with it?
Your code will produce the following body:
{
"email": "some-email-value",
"password": "password-value"
}
And this is not what the API expects to be.
Regards,
I ask for form-login change email with login
name= email
Your code is wrong, it doesn’t conform to the required API body structure
1 Like
input id=“first-name” className=“input100” type=“text” name=“login” placeholder=“User loginl”
correct form input
I change my code
return fetch(`${baseUrl}/users/login`,{
method:'POST',
headers:{
'content-type': 'application/json'
},
body:JSON.stringify({login, password})
}).then(res=> res.json()).then(err=>console.error(err))
}
login.js
import { Link } from “react-router-dom”
import { useHistory } from “react-router”;
import background from “./…/…/…/…/images/image1.jpg”
import * as authService from “…/…/…/…/services/authService”
import { useContext,useState} from ‘react’;
import { AuthContext } from “…/…/…/…/contexts/AuthContext”
// import {login} from “…/…/…/…/firebase”
function Login(){
const { loginUser } = useContext(AuthContext);
// const { currentUser} = useContext(AuthContext);
const [loading, setloading] = useState(false);
const historyLogin = useHistory()
// const emailRef = useRef();
// const passwordRef = useRef();
// async function onLoginHandler(e){
// e.preventDefault();
// try{
// setloading(true);
// await login(emailRef.current.value, passwordRef.current.value)
// historyLogin.push("/themes");
// }catch{
// alert('Error!')
// }
// setloading(false);
// }
const onLoginHandler = (e) => {
e.preventDefault();
let formData = new FormData(e.currentTarget);
let login = formData.get('login');
let password = formData.get('password');
console.log(login);
console.log(password)
authService.loginIn(login, password)
.then((authData) => {
loginUser(authData);
historyLogin.push("/themes");
})
.catch(err => {
// TODO: show notification
console.log(err);
});
}
return(
<>
<div className="container-login100">
<div className="wrap-login100">
<form className="login100-form validate-form" onSubmit={onLoginHandler} method="POST">
<span className="login100-form-title p-b-34">
Account Login
</span>
<div className="wrap-input100 rs1-wrap-input100 validate-input m-b-20" data-validate="Type user name">
<input id="first-name" className="input100" type="text" name="login" placeholder="User email"/>
<span className="focus-input100"></span>
</div>
<div className="wrap-input100 rs2-wrap-input100 validate-input m-b-20" data-validate="Type password">
<input className="input100" type="password" name="password" placeholder="Password"/>
<span className="focus-input100"></span>
</div>
<div className="container-login100-form-btn">
<button className="login100-form-btn">
Sign in
</button>
</div>
<div className="w-full text-center">
<Link to="/register" className="txt3">
Sign Up
</Link>
</div>
</form>
<div className="login100-more" style={{backgroundImage: `url(${background})`}}></div>
</div>
</div>
</div>
<div id="dropDownSelect1"></div>
</>
)
}
export default Login
register ok but
Postmanhttps://xxxx.backendless.app/api/users/login
{
“login”:“sad@abv.bg”,
“password”:“12345678”
}
authService.js:22 POST https://stronglove.backendless.app/api/users/login 401 (Unauthorized)
I ask login but mistake(error)
Request URL:
https://xxx.backendless.app/api/users/login
Request Method:
POST
Status Code:
401 Unauthorized
Remote Address:
178.32.127.114:443
Referrer Policy:
strict-origin-when-cross-origin