Hi,
I’m new to backendless, loving the missions and now trying to build my first app, currently using Backendless Version 6.5.4.
I’d like to connect to a 3rd party API (Welcome)) to retrieve some data.
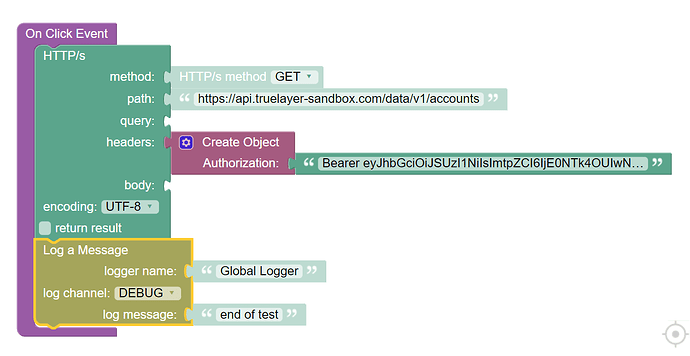
I created a simple button in UI builder and the following blocks:
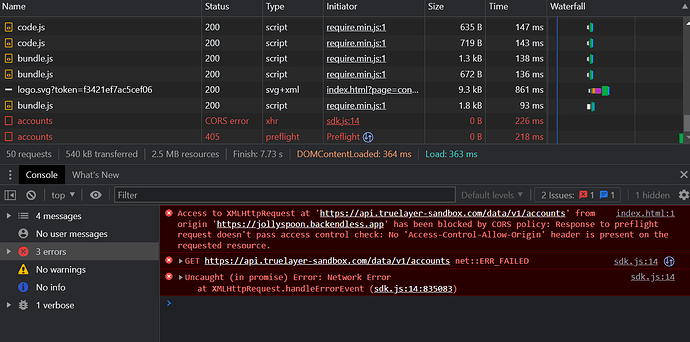
I get the following response in the network tab of chrome.
I get a successful response from the 3rd party API when using postman for example.
I’ve added the following in my ‘Domain Control’ (not sure if I need to or not but it didn’t make any difference).
api.truelayer-sandbox.com
Any help appreciated!
Thanks,
Matt
Hi Matt,
When you run the code in a browser, it automatically sends a “preflight” request when the page tries communicating with a host other than the one it is loaded from. This is a standard security protocol enforced by browsers. Postman doesn’t do that, because, well, it is not a browser…
In your case, the page is loaded from jollyspoon.backendless.com and makes a request to api.truelayer-sandbox.com, this is considered a cross-domain request and is subject to the CORS policy that must be implemented by the host you communicate with (truelayer-sandbox.com).
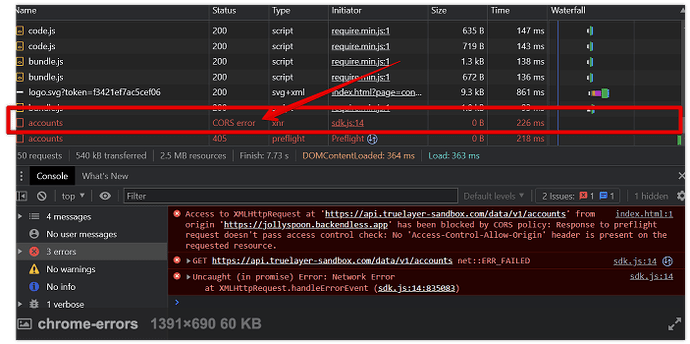
In the screenshot you shared, you see a line that shows CORS error:
Take a look at the request details in that line, specifically the headers sent to the server. Contact truelayer customer support and ask them why their server is rejecting the request.
Hope this helps.
Regards,
Mark
thanks Mark - turns out they don’t accept over HTTP directly, when I setup a backendless API and connected that way it worked. Thanks.