Application ID
4A47197B-AE30-FA84-FF56-0071F4010900
Expected Behavior
I have an array of arrays that looks like this example code:
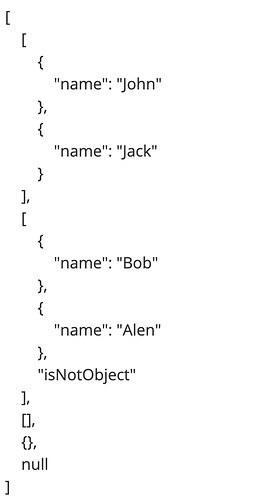
[
[
{
"date_updated": 1601584607000,
"date_created": 1609882421000,
"name": "Abi",
"id": "lead_P71zXeP76geAQcAnW8QupakBZhku4A2P51Zi9952ocJ"
},
{
"date_updated": 1610030681000,
"date_created": 1609438479000,
"name": "Andreas",
"id": "lead_fOALSgG3JWA0eB2wSUjFZzxjhmPjOCEZg3ISut2VKoD"
},
{
"date_updated": 1610015456000,
"date_created": 1608679517000,
"name": "Aderonke",
"id": "lead_RQ9A4QSg3kK099CFGPTFR5C5zRvDeIaIbjSoCvNBWWt"
}
],
[
{
"date_updated": 1601584607000,
"date_created": 1609882421000,
"name": "Abi",
"id": "lead_P71zXeP76geAQcAnW8QupakBZhku4A2P51Zi9952ocJ"
},
{
"date_updated": 1610030681000,
"date_created": 1609438479000,
"name": "Andreas",
"id": "lead_fOALSgG3JWA0eB2wSUjFZzxjhmPjOCEZg3ISut2VKoD"
},
{
"date_updated": 1610015456000,
"date_created": 1608679517000,
"name": "Aderonke",
"id": "lead_RQ9A4QSg3kK099CFGPTFR5C5zRvDeIaIbjSoCvNBWWt"
}
]
]
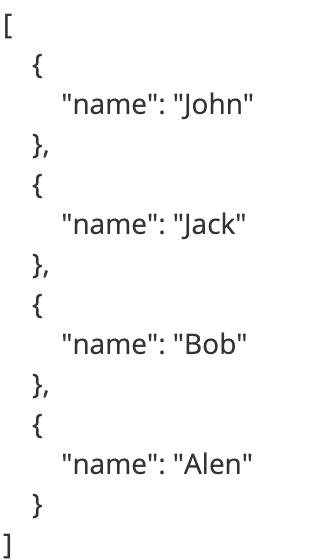
I am flattening the array, so it looks like this:

Actual Behavior
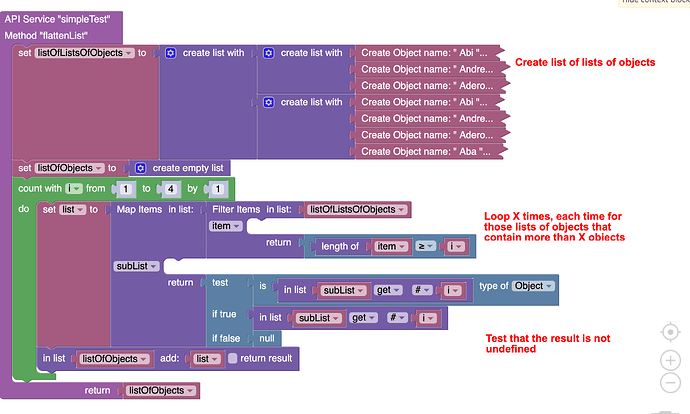
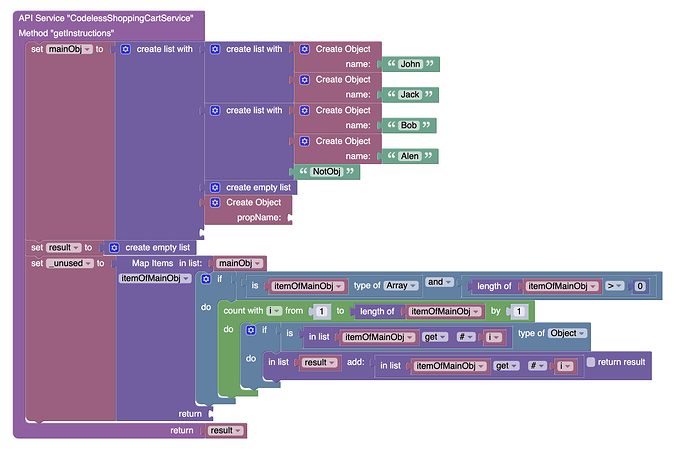
I am achieving this in a test environment ( flattenlistReal*), using this strategy:
Reproducible Test Case
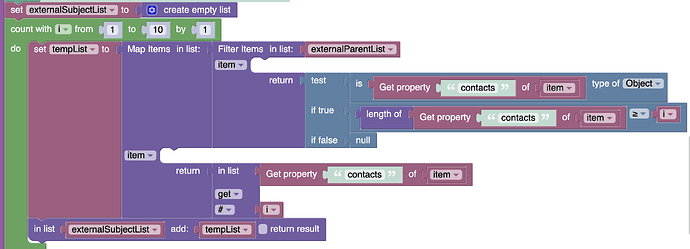
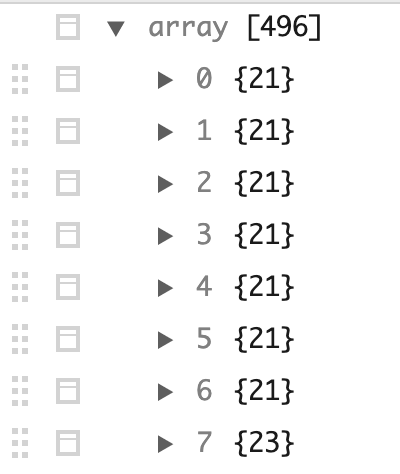
But when I add it to my real method, I get
{ "code": 0, "message": "Cannot read property 'length' of undefined" }
In the real method, I most probably encounter some null values.
I have added a test but it is not working
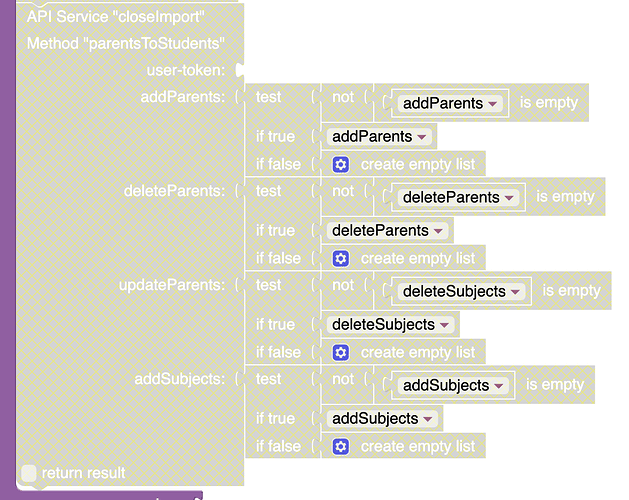
In the real method, I need to split the logic due to execution timeout. Strangely, when I disable the block to call the second API service, I don’t get an error! Why can that be?