I am connecting to an external API service shown here:
As you can see it returns VOLUMES of information but I only need a small fraction. I am trying to have it tell me the field names, drop down values, and a few other pieces of information of what I have setup in Salesforce.
To access the information I want, I am using the HTTP codeless logic and taking the entire data and putting it into an object…then extracting an element down a level…then again…then again. The way I am doing it seems inefficient. Is there a better way to get this nested data? Can I just tell the system to get the information I want when I pull it out the first time?
I am trying to get the Field names from the account object in Salesforce. What is shown below works for that purpose but I would like to create a nice function that I can reuse for other tables in salesforce that isn’t going to SLOW things down and allows me to get exactly what I want. Plus, I am sure harvesting the right data from an external API call will come up again for me or someone else!
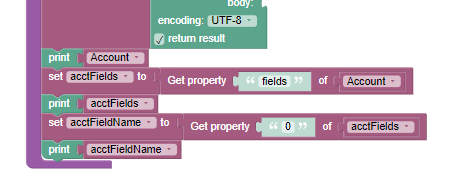
Here is what I have thus far after I get everything in the HTTP block from the API call:

Hi @Ryan_Belisle,
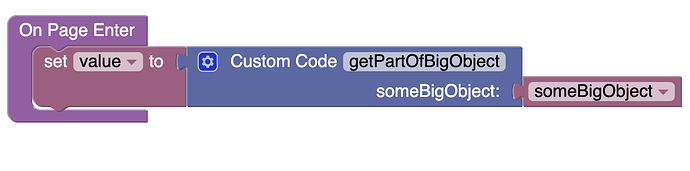
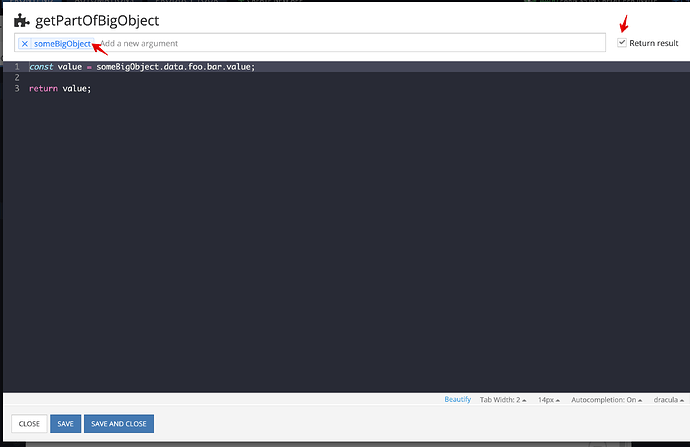
Since the data object is given to you by Salesforce and not by Backendless, we cannot dictate to Salesforce which part of the data it should give to us. It is not in our control and cannot be changed in any way. Thus, it is impossible to change the response from Salesforce itself. However, to make it easier and faster to access certain pieces of information inside the given object, you can create custom functions for this (using the “Get Property of …” block), or if you are a little familiar with Javascript, you can create a custom code block (Custom Code in Advanced menu) where you will pass as argument an object that Salesforce returns, and inside using a javascript, select individual properties and return them.
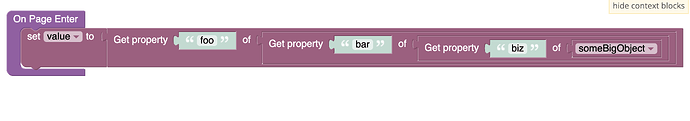
Also, it is not necessary to select one property at a time, you can insert the “Get property” block into each other, thus building a chain of calls.
Regards,
Stanislaw
1 Like
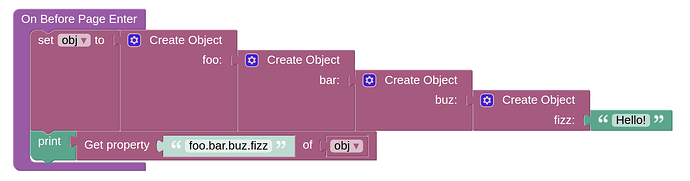
There is also another approach for accessing nested data in objects by using dots notation (foo.bar.baz):
1 Like
Awesome, these examples are really helpful! Thanks so much!
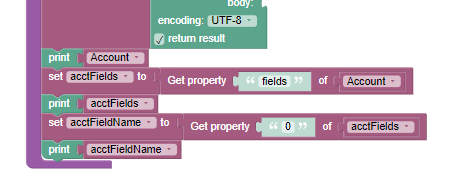
One thing I discovered is that you have to provide a subsequent value for a nested array as TEXT and not a number. I would never have figured this out if you didn’t post the dots notation. You have to convert the array index to a text from a number. This seems to be especially true if you are using a loop to count the index. If you feed a number without converting to text I don’t think it will work. Here is the block I did that I got to work.
Note that the codeless block notation is also in reverse order from the dot notation.