Hello,
This question is a bit weird but unfortunately it happens…
When I log in my account from different PCs I see different things on my app. So when I log in from PC A I cannot see the changes I made for my app from PC B. I use the same browser in both PCs.
Do you have any idea why this happens?
Thanks
Hello, @Chris_Tsichlas!
Welcome to the community!
Could you please provide more details so we can understand the issue and assist you?
What exactly is not syncing? In which section?
Also, could you please add screenshots?
Regards,
Alexander
Hi again,
I made a custom codeless function at the logic section of a button, and when log out and log in from the PC that i made the implementation I see it normally, while when I log in from the other PC I cannot see the changes - see only the older version of that function.
Could you please specify where exactly this function is located and what it’s called?
Also, could you add a screenshot of how it looks with the changes?
I will then log into your application and be able to compare.
Regards,
Alexander
This was the most important example. Maybe other things in my account have this issue.
Isn’t there the possibility to look my account for any general issue?
Unfortunately, I won’t be able to help if you don’t provide me with the necessary information I mentioned in my previous message.
Without it, I can’t compare your case to mine and ensure everything is working correctly or identify if there’s an issue.
Regards,
Alexander
Hi ,
Sorry for the delayed response.
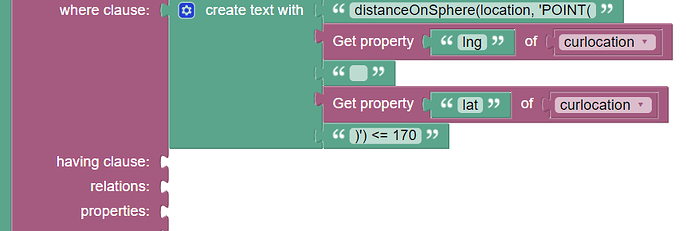
I attach the snapshot from the PC that data are missing. The name of the function is “findnearest”
and in the attached “where clause” many things are missing. In the correct version which I made on the other PC this where clause at the same function has many more things.
BRs
Christos
Hello @Chris_Tsichlas
Please let me know if I understood you correctly, your steps are as follows:
- Backendless console → UI Builder section → USER INTERFACE
- Editing Page → new page
- Add Button to page
- Open logic for button
- Add logic
- PUBLISH (Publish the conteiner)
- Open Backendless console on another browser tab or another PC → can not see changes from step #5
right?
Regards,
Volodymyr
You are absolutely correct.
Did you figure out anything?
I was able to reproduce the problem.
I have created an internal ticket to fix the issue.
We will let you know as soon as the issue is resolved.
Regards,
Volodymyr
Ok that is good.
I hope in my case after the fix to be kept the correct updated version of the function - not to lose any data.
BTW what was the issue, because it is a little strange, and when will it be merged?
Because of that I cannot proceed with any development…
Yes, please let me know when this will be resolved.
Thanks again
I would like to inform you the issue won’t be fixed in the nearest feature since adding synchronization in UI-Builder is not in our plans
Btw, working on the same UIContainer/Page/Component/etc in several browser pages is bad practice since it might mess up your app
Regards,
Vlad
Hello @vladimir-upirov ,
Thanks for the response.
Yes obviously it is bad practice since there is no sync.
So the storage of the data in your db is not made based on my account but on browser session or PC
id?
It is like working locally on my PC so if my PC got broken I would lose every UI data.
Ok but at least for me as a user I expected everything to be online based on my account.
BRs
Christos
Yes. During modifications (and before publishing), all changes occur locally in the browser.
But after PUBLISH everything is sent to the server. Why it doesn’t syncing with the other browser page after publishing and refreshing the page – is a question. I’ll ask our team what we can be done, at least as a workaround.
Hello @oleg-vyalyh
So the comment by @vladimir-upirov is not accurate since in previous comments it has been clarified that PUBLISH has taken place and sync was not happening.
Several days now I am stuck with the development because of that so if it is possible to conclude as soon as we can, since this sync is a very important and self-evident feature. At least to me…
To sum up, I would like to know if it is going to be fixed otherwise unfortunately I have to move on another framework.
BRs
Christos
Let’s go through the steps once again.
- Backendless console → UI Builder section → USER INTERFACE
- Editing Page → new page
- Add Button to page
- Open logic for button
- Add logic
If you open new window (in incognito mode, or in a new browser, or on another machine), you also see all the changes (just refresh the page). - PUBLISH (Publish the conteiner) and wait it finishes successfully.
- Open Backendless console on another browser tab or another PC → and you’ll see all your changes for specific page.
Please note, that should to choose what page and/or element on a page you want to see. By default in a new browser the page logic is shown when you switched to the tab LOGIC. Just choose element you need. Or choose that element on the page view on the USER INTERFACE tab.
Automatically changes are not synced between different tabs/browsers, but they are synced with the server (as i wrote before).
PUBLISH isn’t necessary for syncing data between browser and the server. But using the PREVIEW you can just make sure that everything is up to date.
Automatic syncing between different browsers and tabs isn’t supported and no support planned for it at this time. But if the page is manually refreshed you’ll see all your changes (take into account, that it may require several seconds to send the data from browser tab to the server and spread it between all server nodes).