I retrieved location data from my table in database and render on a google map using UI Builder. Now i have points on map but marker pop ups are empty. I dont know how to add values from table into marker pop up for each point?
hello @Nikola_Vojinovic
what is your application id?
Its tutorial. Task: Use API to get data objects with location (POINT) data. I just want to know how can i put city name and population from table in each city marker popup -
uto, 17. svi 2022. u 15:27 Sergey Kukurudzyak via Backendless Support <support-forum@backendlessmail.com> napisao je:
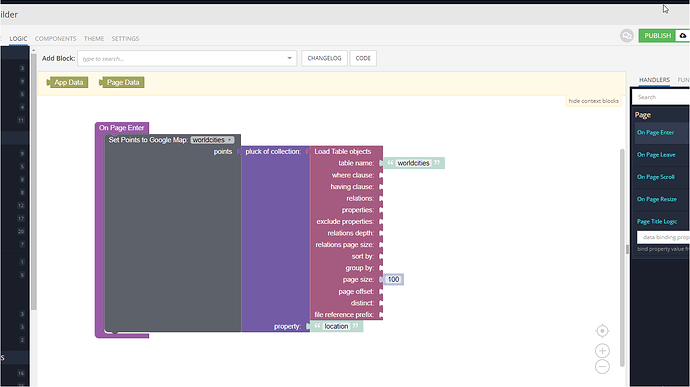
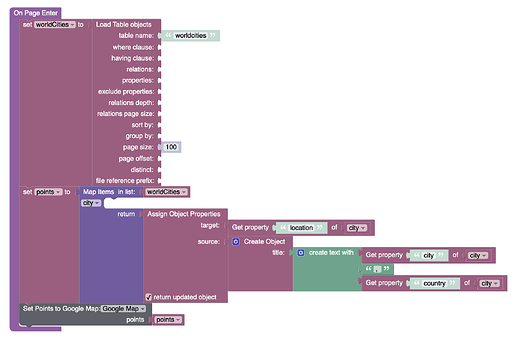
This is how i imported points.
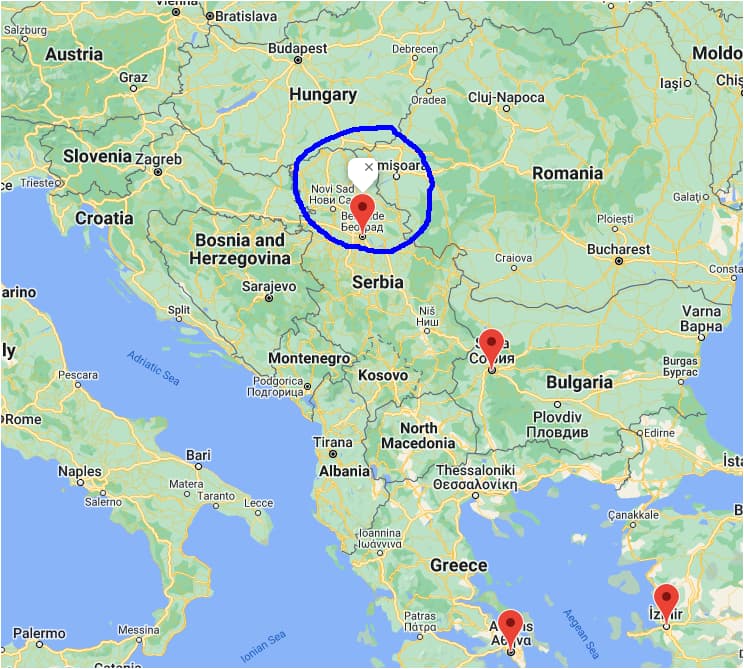
My popups are empty.
I want city and population in it.
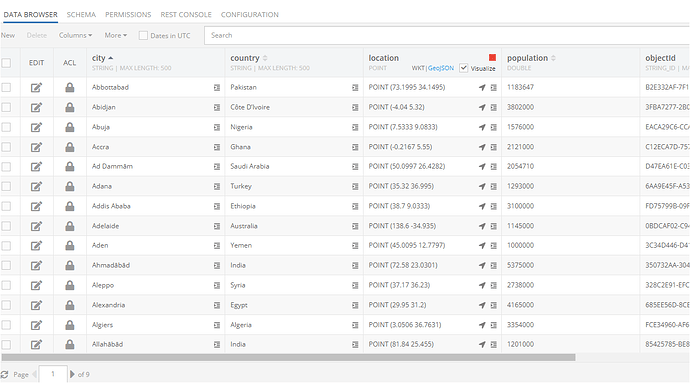
And this is my table.
How my logic must be and on witch event? Can you do it with exact properties like mine?
Hello @Nikola_Vojinovic,
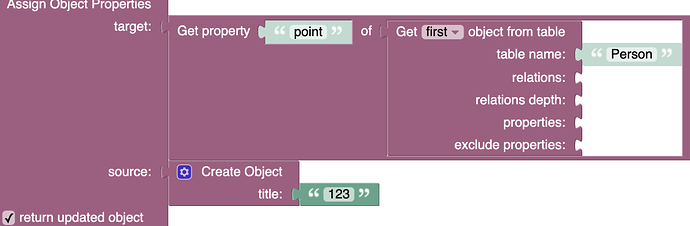
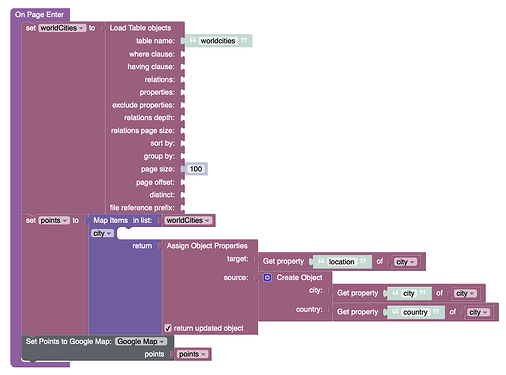
As @viktor.liablin suggested, you should reorganise the points array with title, e.g:
Regards,
Olha
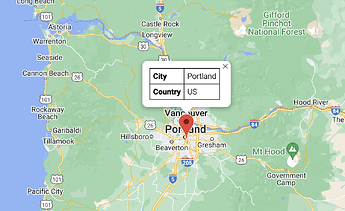
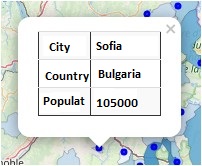
Thanks. I only have one more question. Is there way text in pop up be in table like this?

I can suggest you to:
- Change the points array to make point store not the whole title but the necessary properties:
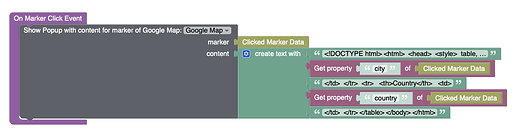
- Use the Google Map
On Marker Click Eventto show the specific content. You can use html to present point’s data as table, e.g.
HTML example:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<table style="width:75%">
<tr>
<th>City</th>
<td>Portland</td>
</tr>
<tr>
<th>Country</th>
<td>US</td>
</tr>
</table>
</body>
</html>
Thanks
This was also useful for me Thanks!