i query from take has role for user and user after login can access data i see not user-token sent in header of request could u please help me how to add it
Do you use our SDK or the REST interface?
i am using sdk js on vue js app
Is it Backendless SDK for JS?
yes sure
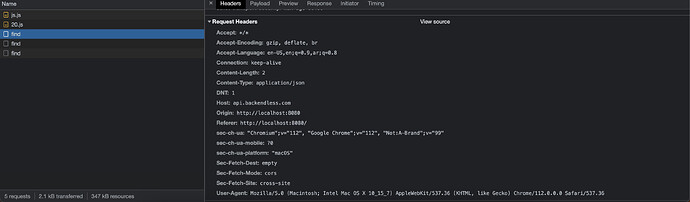
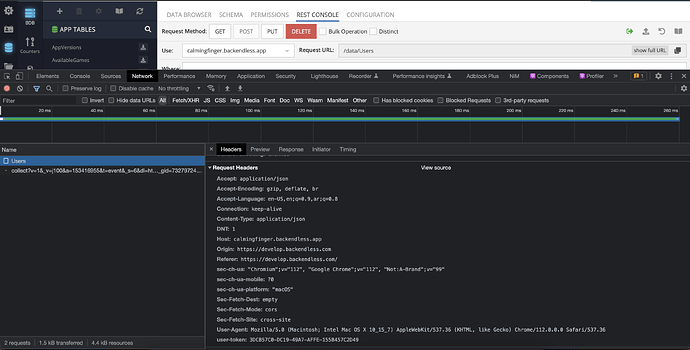
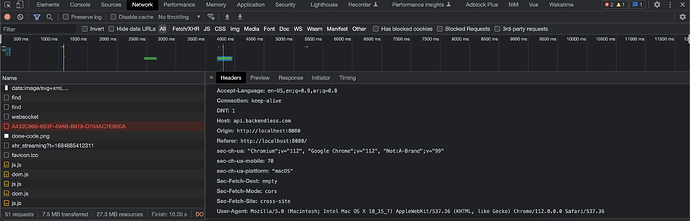
please check these images to compare the same request one from sdk and one from rest-console it works when i have user-token in header
could u please help me if u have time we can join a quick call to preview error , please
@mark-piller
The SDK automatically inserts user-token for all calls that happen after a successful login API call. Are you saying that you use the Login API, it goes through and the calls after that do not have user-token?
i am using twillio login not original login this is the function “Backendless.APIServices.Twilio.loginWithCode”
@mark-piller
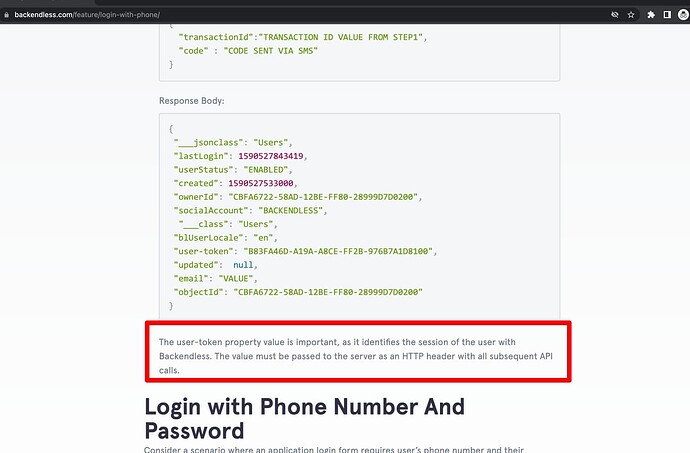
Thanks, it is clear what’s going on now. The response for the loginWithCode call does include the user-token property. It is shown in the doc page for that API:
What you should do is use the following code to set the user-token value:
Backendless.LocalCache.set(Backendless.LocalCache.Keys.USER_TOKEN, 'USER TOKEN VALUE GOES HERE')
It also will be beneficial to set the currently logged-in user’s objectId:
Backendless.LocalCache.set(Backendless.LocalCache.Keys.CURRENT_USER_ID, 'USER OBJECT ID VALUE GOES HERE')
Hope this helps.
Mark
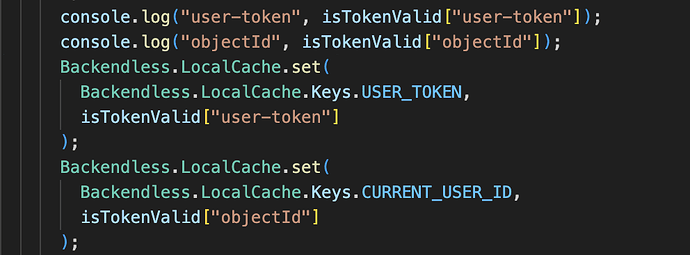
i added these lines to my code but still didn’t send request with headers have user-token and i get these error when i try to query "vbar.vue:114 can't get user Error: User has no permission to find entities 'Users' in persistence storage. _
@mark-piller
Does the error go away if you remove the code for setting user-token?
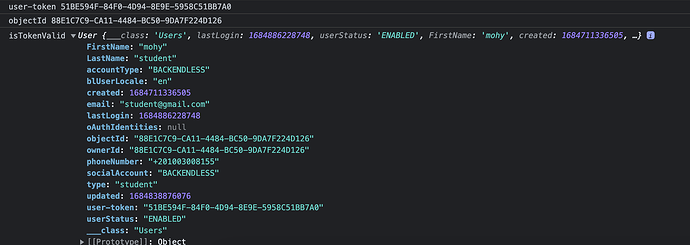
Your code is wrong… You’re not adding user-token… what the code does is it adds the result of the isTokenValid function…
Ok, please create a sample that demonstrates the issue and share it with us. This will help our product team to see what’s going on.
https://us04web.zoom.us/j/78881866613?pwd=4qo4cFv2vfMoVEAxaUiogHesntm8A7.1
could u please join with me 10 min i will explain everything for u and
and i will do what u want
I apologize, but I cannot. We do not provide one-on-one support as a part of our support system.
ok I will explain the issue in detail now i have another question about permissions if ur role didn’t allow to access user but u have owner ur user and have read/write in owner why i can retrieve my account details after refresh the page
I am sorry, I am having a hard time understanding your question.
thanks @mark-piller your code fixed the issue for me
Backendless.LocalCache.set(Backendless.LocalCache.Keys.USER_TOKEN, 'USER TOKEN VALUE GOES HERE')
Backendless.LocalCache.set(Backendless.LocalCache.Keys.CURRENT_USER_ID, 'USER OBJECT ID VALUE GOES HERE')
the problem was i and calling this line of code and this replace the token with undefined
// await Backendless.UserService.setCurrentUser(user, true);
thanks for ur help
u made my day