Townsend
October 13, 2020, 6:54pm
1
The mission specs says:
You can use any client-side environment which can work with the code generated by Backendless.
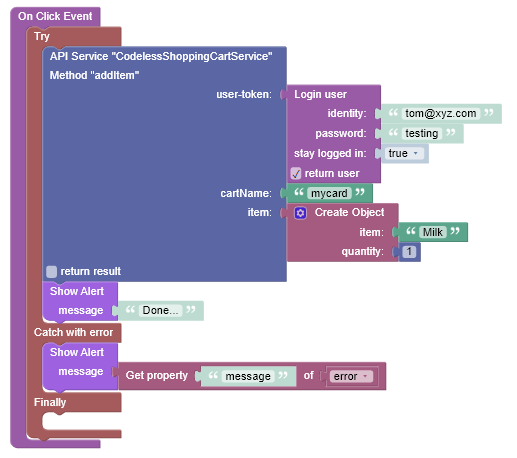
I tried doing the login a bunch of different ways, but still get this error:
Not existing user token - [object Object]. Relogin user to update your user token
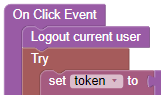
Try adding the “logout current user” block before the “try” block. The “logout current user” block is in the “User API” section.
Townsend
October 13, 2020, 7:13pm
3
Thanks for the quick reply! Same Error.
Dima
October 13, 2020, 7:16pm
4
Hello, @Townsend
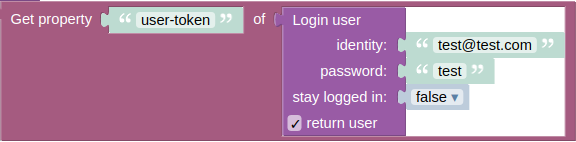
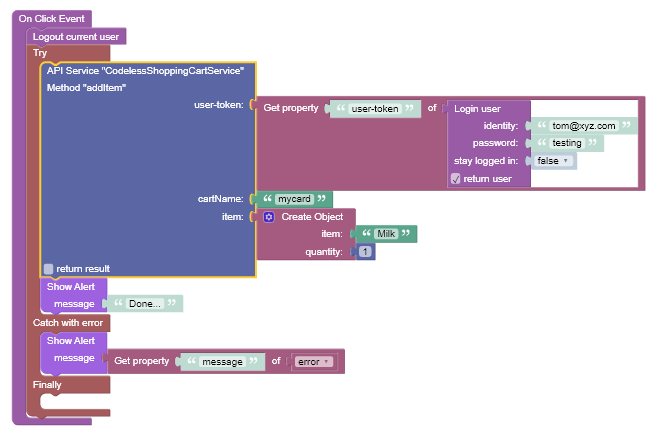
Could you try to use this as user-token input of the API-service block? And if it works, i explain why that happens.
Regards, Dima
How w about running the page in incognito browser? Does it happen there?
Townsend
October 13, 2020, 7:41pm
6
@Dima That worked! No error was generated. (Got the “Done” message.")user-token = system variable? @mark-piller Though… the Order file was never created. Also tried Incognito.
Townsend
October 13, 2020, 7:49pm
7
@mark-piller just noticed…
After invoking the purchase() method, you should see the Order table created in the database.
Hey guys! Both of you. Thanks for the quick assist.
Great tech support here!!!
Dima
October 13, 2020, 7:54pm
8
Login user returns a JavaScript object, and when you try to read an object like a string( user-token is a string - JS primitive) you got a [object Object].
Also, don’t forget - every login generate new user-token
Regards, Dima
Townsend
October 13, 2020, 8:01pm
9
Also, don’t forget - every login generate new user-token
So… user-token IS a system variable .
Dima
October 13, 2020, 8:21pm
10
You can open the browser dev tools, go to Application page, and check Local Storage , every login saves a user to LS.