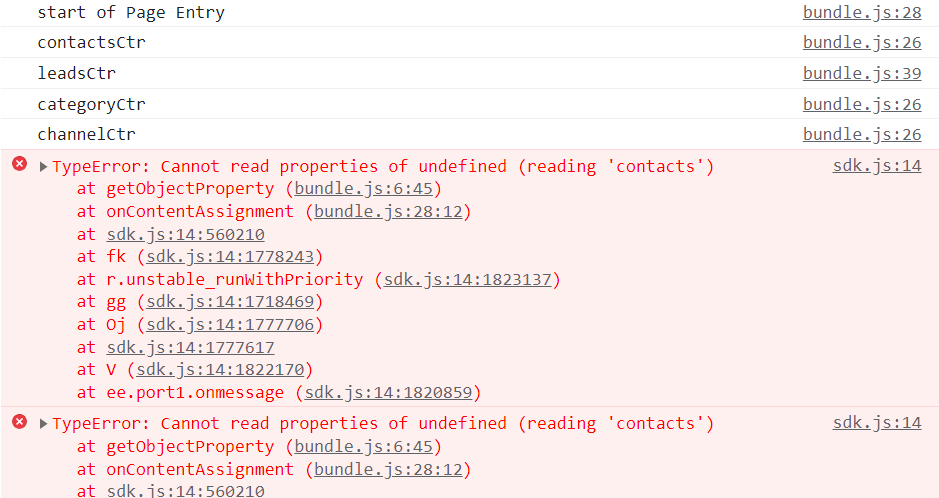
This morning I added some new components to my page and then the preview did fail. I have not added any logic to the UI changes, but somehow my app is not starting anymore. This is the error I can see in Chrome Dev Tools.
I have checked all assignments of the contacts data field and they are designed pretty much the same way.
Any idea?
Looks like it is trying to access “contacts” from a null reference. Please check what it is loading in the Network tab of devtools and cross-reference to the logic on the page.
Regards,
Mark
that’s what I see here as well. But, all the Calls above to the same Page Data element (contacts) don’t crash. Just the channelCtr call is not coming through. So, it sounds like the Page Data element must have been deleted before this Call. How could this happen?
@Jorg_Beyer ,
Could you provide your app ID, names of the container and the page where this problem occurs?
Regards, Andriy
AppID A2090C1B-936C-A876-FF32-277A55A60700
@Jorg_Beyer ,
Could you please provide steps to reproduce for your problem (which section should be opened and what actions should be performed) ? On the landing page in your app there a lot of sections and they return 404 error code
Regards, Andriy
The 404 are ok, because the pages are not designed yet. The transaction page is the actual “landing page”. And on Page Enter the initial data setup happens. Some fields (recognizable by Ctr at the end) will be filled after a database call and have a specific Content Logic. I guess there happens the problem.
In my case when I opened landing page in the preview mode there are no records in Console and nothing on the page itself.
Please use the menue button transactions
Hello
What I see:
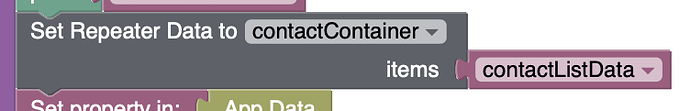
- You’re trying to set the Repeater Data before page is loaded (before the component exists)
Thats why this error occurs:
Unhandled Promise Rejection: TypeError: undefined is not an object (evaluating '___arguments.context.getComponentByUid(componentUid).dynamicListItems = listItems')
- The contacts count value is undefined on this step.
And you’re trying to get the property of undefined object. That’s why this errors occur:
TypeError: undefined is not an object (evaluating 'object[propPath]') — bundle.js:5
I can suggest you to add some checks in the Content Logic handlers and assign data to container after page is loaded and that component exist.
Regards,
Olha
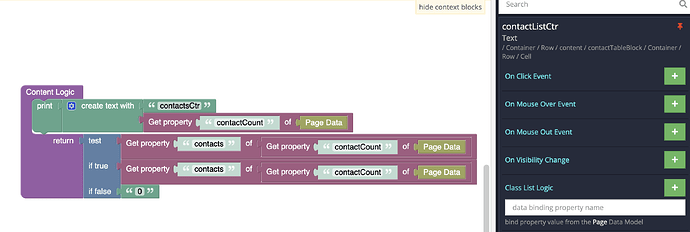
Here’s what I do not understand: there are some counters that I set in Content Logic and these are more or less the same logic. If you have a look on my initial post in this thread you can see all other counters, like contactsCtr. It happens only at the channelCtr. And the repeater has the right content. I have checked it via the console, the repeater data is set correctly and contain the right values. For the counters I test if contacts is already set. If not true, then the code is not executed. For all other counters it is working, but not for the channelCtr. Still confusing to me.
Hi @Jorg_Beyer, where can I see the logic related to channelCtr?
I have changed the logic of all Counters and test now if Page is already loaded. Only after loading the page the Counters will be set. This should be bullet-proof and it is working.