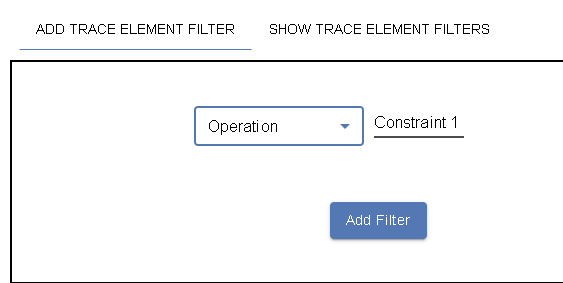
I have an alert block in a tab block. if a number in an input block is negative my submit button catches this and sets the alert title, text, and visibility to true
the only place the alert is called is in the on click event in the submit button (“add filter” )
when I clear the alert by clicking on the “X” icon to the right of the message (this works as expected)
the "on close button " for the alert calls a close alert “alert id”
however when I click on the other tab, and then click back to the original tab the alert comes back.
let me give an example :
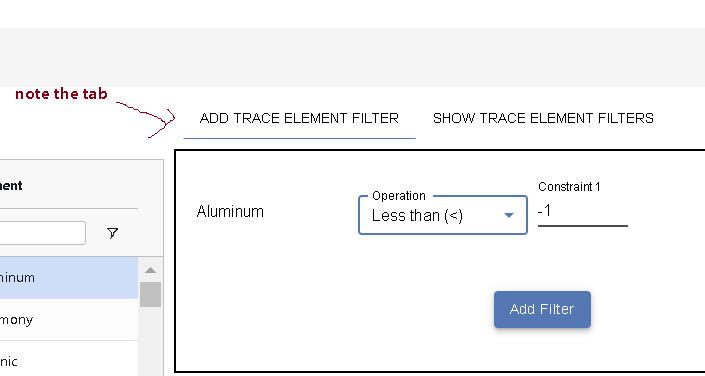
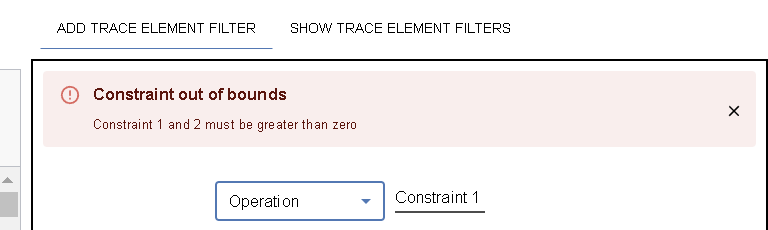
here I have a -1 in the constraint 1 field. when I click the add filter button I will get an alert
perfect so far. now click on the “x” to clear the alert

great! now click on the other tab.
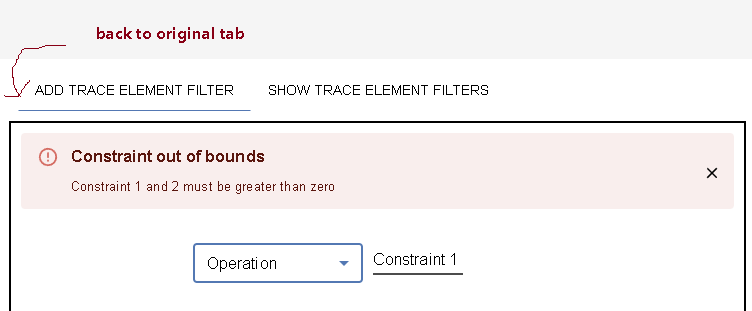
so the filter was not added which is perfect! Now go back to the first tab.
and my previously closed alert comes back. Do I need to set visibly for the alert in the “on close button” logic in the alert? seems like I should not have to do that.
thanks,
H
Hello @hharrington
Looks like a logic issue.
Check the alert visibility logic. What does it depend on? And trace where this value comes from and why it is not what you need.
If all fails, please provide us with your app ID, maybe we will check it
Regards
I have a function I call to send the title and text of the alert. that function sets the alert visibility to true it also disables the submit button.
the on close in the alert block ( where the alert is closed), is where I also set the alert visibly false and enable the submit button.
those are the only places the alert visibility is changes. I know the on close function fired because the submit button does get re enabled.
H
Hello @hharrington!
Could you possibly create a test page that only includes the logic related to this issue and provide your appId so we can check it out?
Regards,
Alexander
Sorry for the delay, I needed to get to a place where I had some time.
I created a page called “alert_test_page”
appid 9359F741-6D5D-AEF2-FF22-4834A2050400
container : default
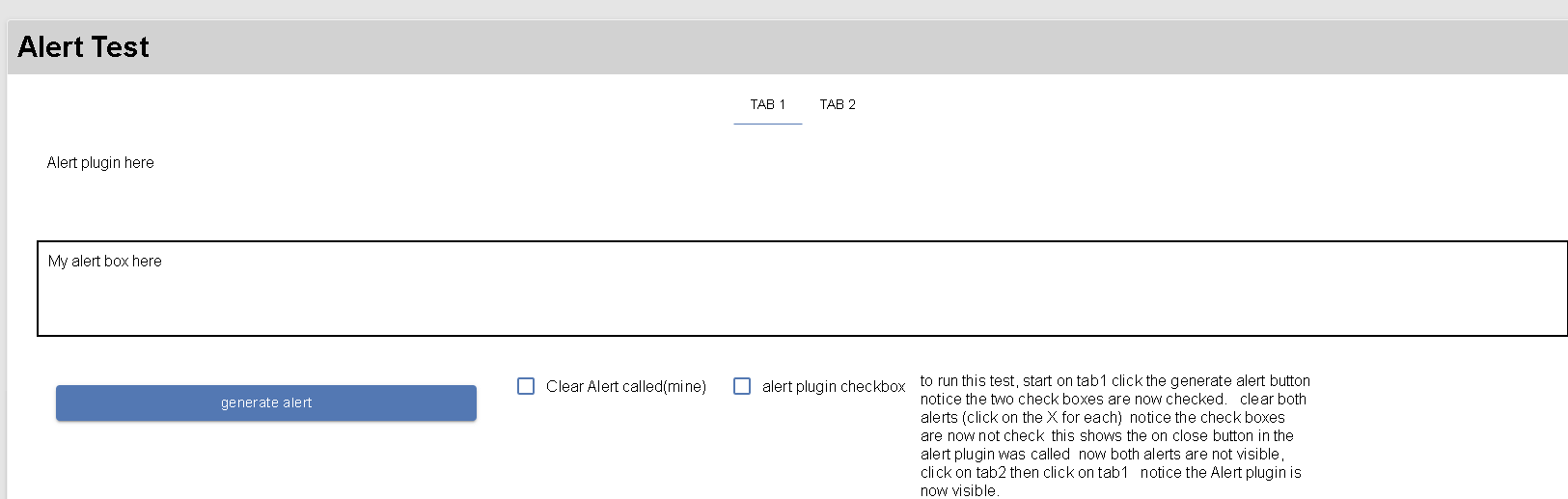
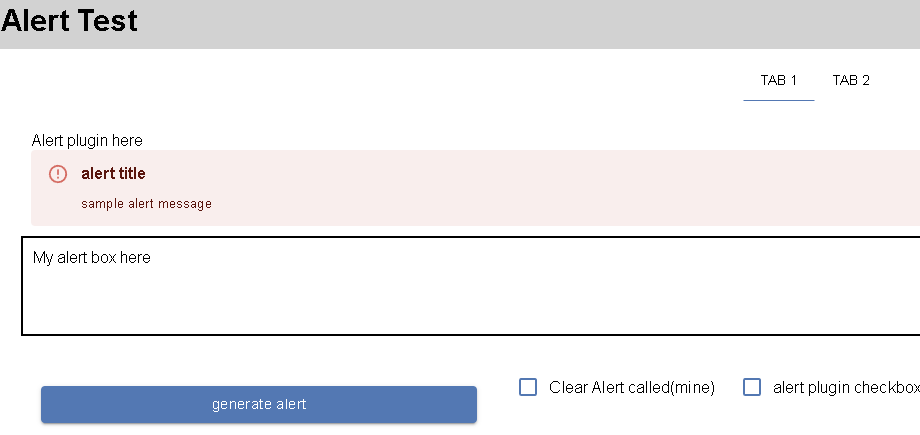
here I have just loaded the page
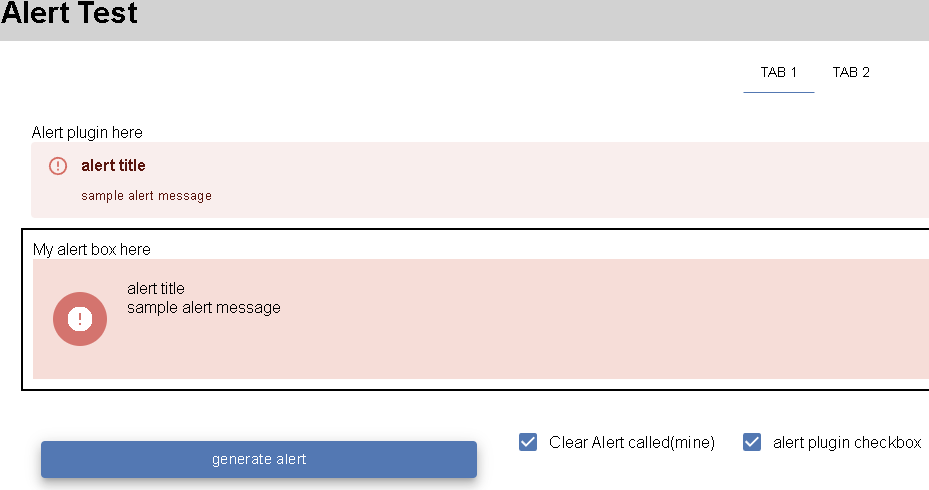
then I click the “generate error” button which shows the alert plugin and my home grown alert
notice the two check boxes are now checked. I set checked to false for the alert plugin in the “on close button” event to show that this event was triggered.
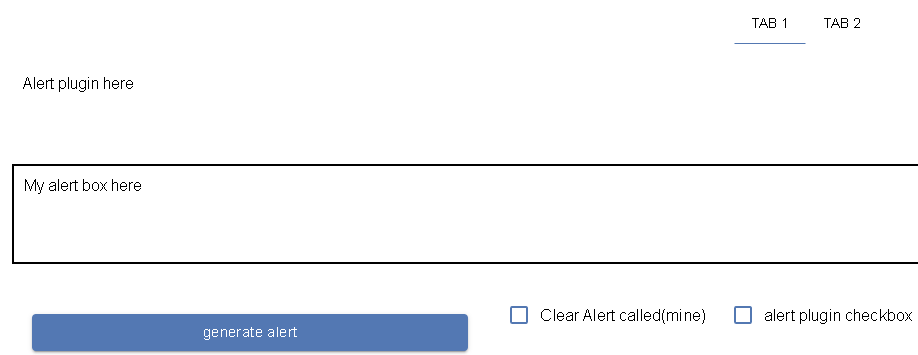
click on the close icon for both and they no longer show up (as expected)
and the check boxes are unchecked.
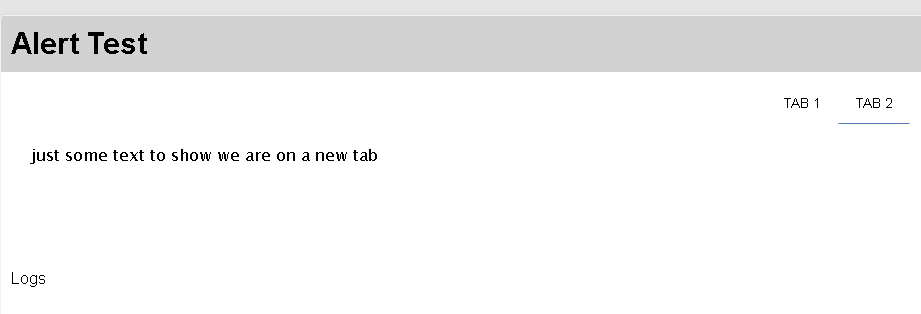
click on tab 2
now click on tab1
The Alert plugin message is showing again.
Hello @hharrington
The visibility state of the Alert plugin comes from PageData.alert_plugin_visible
When you close the Alert plugin you do not change PageData.alert_plugin_visible. It closes by internal logic. After switching tabs the Alert plugin rerender and take visibility state from PageData.alert_plugin_visible
Regards
I have two questions about that.
-
“The visibility state of the Alert plugin comes from PageData.alert_plugin_visible” can you point me to the documentation for this, because I am looking at the alert doc (https://github.com/Backendless/ui-builder-library/blob/main/components/bl-alert/README.md) and see no reference to *.alert_plugin_visible
-
what does the “Close_alert” function do if I have to additionally set PageData.alert_plugin_visible to false to keep it from becoming visible? it seems like “Close_alert” should be doing this as it can’t be expected behavior that a closed alert becomes visible after its been closed when the page gets rerendered.
Thanks,
H
ok that makes sense. thanks for clarifying that for me. I completely forgot I had added the visibility logic on the alert.
when I removed the visibility logic the alert block shows by default. (showing when the page loads)
you can click the close button and it then goes away. then switching tabs makes it come back. so the close alert function only works on the current render.
does the “close_alert” function do anything under the covers that visibility logic set to a true/false boolean won’t do?
H
@hharrington
Just do not use "close_alert” function. Use the visibiliy logic
does the “close_alert” function do anything under the covers that visibility logic set to a true/false boolean won’t do?
Visibility logic has state in the page data, it is not clear after the alert unmount, Close alert save state in the alert component, it is clear state after unmount