To set a custom icon for the push notification please follow the next steps:
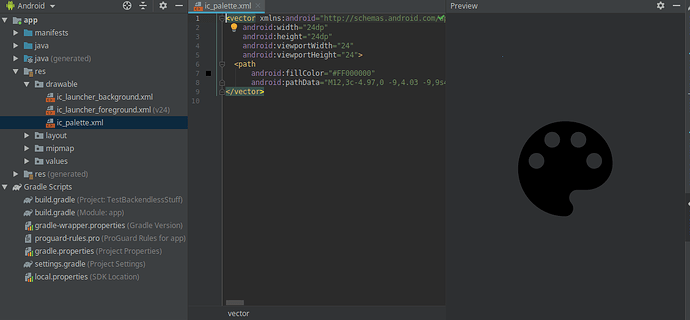
- Locate your icon in the
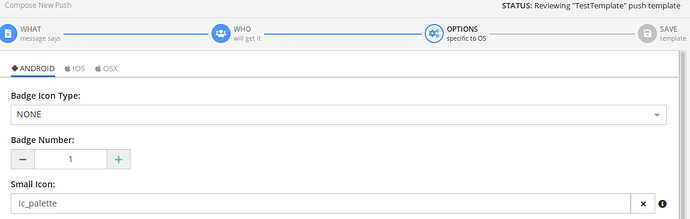
drawableormipmapdirectory. - Create the push template and set the value of “Small Icon” field to the name of your icon (but without file extension).
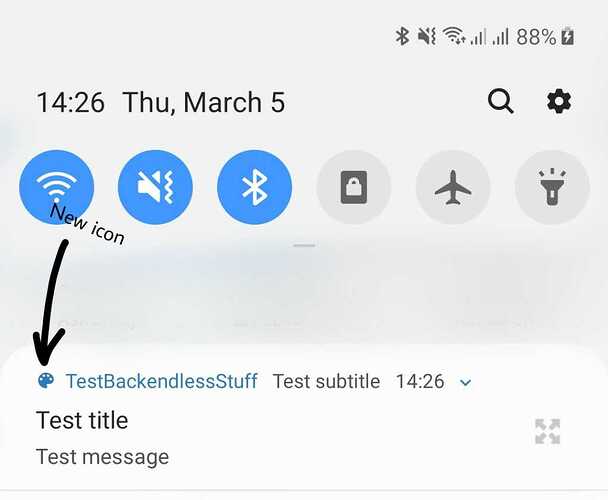
- Save the template and send the notification from Console or with API.
Here is the example:
You can also check the documentation for the Android Push Configuration.
Best Regards,
Maksym