Ok, I’ve saw in this topic: Android ... Receiving push notification with white blank push notification icon !? that maybe this question is not related with the Backendless’ API, but maybe someone can offer a suggestion like the one in this answer: set icon for push notification - Android however the informed links are out.
I’m using React-Native, has someone any suggestion how to set a custom icon in the push notification? Is there any place to change it? Because I tried to change the function setSmallIcon inside the Backendless module but it was useless.
Thanks
Hi @Roberio_Lima
Do you use Push Notification Templates? https://backendless.com/docs/android/push_android_push_options.html#small-icon
And could you please point us where did you try to change the setSmallIcon method?
Regards, Vlad
Hi @ Vladimir Upirov,
For this case I didn’t find a way to send the informations that I want using templates, so I used the Backendless.Messaging.publish
Initially I tried to change the icon only adding:
I tried with the drawable and putting the files inside the mipmap folders too, without forget to chage the resource indication, but nothing happened.
So I decided to try changing the function inside the module “backendless-react-native” too.
I found the setSmallIcon in only one of the libraries and tried insert some line commands like getResources().getDrawable(R.drawable.ic_stat_notification), for example.
I even tried to change the “sym_def_app_icon” to a different one related in this summary: https://developer.android.com/reference/android/R.drawable, only to see if something happens, but the result was the same white square.
Regards,
Roberio
No, I didn’t try this before, I put a Log to show smallIcon just before this point and there’s no error or warning, just a number.
After this I did some others tests and the Log of the pushMessage.getIcon() isn’t showing any value and putting the smallIcon equal to android.R.drawable.sym_def_app_icon this changed the icon.
My knowlegde in Java is very limited, do you have any suggestion how to get the image files inside the drawable and mipmap folders?
Thank you,
Roberio
Hi @Roberio_Lima
Can you please specify the Android version and provide the code sample you use to send push notification?
Best Regards,
Maksym
Hi @Maksym Khobotin
The minSdk is 21 and targetSdk is 28.
My last try yesterday was in a device with Android 6.0, but the same related above happened in a device with Android 7.0 .
And the code is pratically the same in this example page: https://backendless.com/docs/js/push_target_specific_devices.html, only changing the content of the message, the title and the channel to ‘default’.
Regards,
Robério
Hi @Roberio_Lima
To set a custom icon for the push notification please follow the next steps:
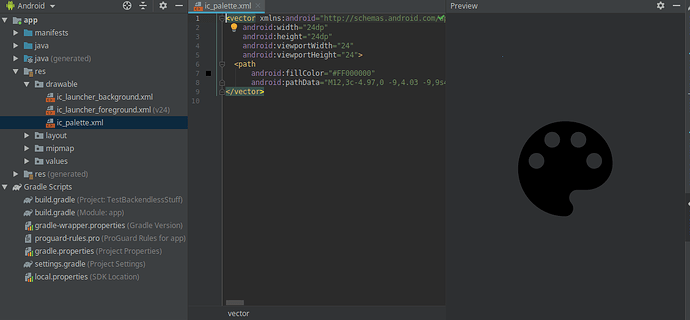
- Locate your icon in the
drawable or mipmap directory.
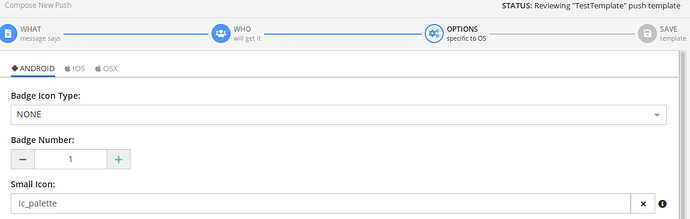
- Create the push template and set the value of “Small Icon” field to the name of your icon (but without file extension).
- Save the template and send the notification from Console or with API.
Here is the example:
You can also check the documentation for the Android Push Configuration.
Best Regards,
Maksym
Thank you for your answer @Maksym_Khobotin!
As I expected, this method worked to show the push notification with the app’s icon, but is there a way to send push notifications using templates with a custom text that is generated from user’s actions in the app?
Because in the docs the only option that I saw using templates, it was the one to send push notifications with custom informations coming from the Backendless database.
Regards,
Roberio
Yes, of course. You can use smart-text:
https://backendless.com/docs/android/push_notification_content.html#smart-text
and pass the values via
Backendless.Messaging.pushWithTemplate( String templateName, Map<String, String> templateValues) call.
For example:
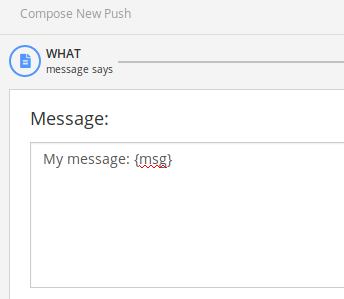
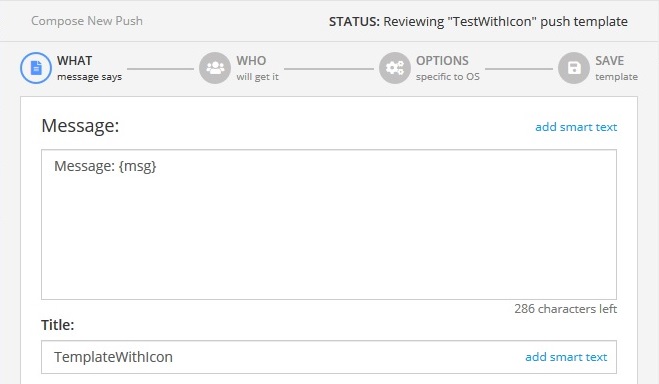
Specify the message in the push template:
Here is my custom text: {custom_text}
and pass the custom_text value into templateValues:
templateValues.put("custom_text", "Some user-unique text");
Backendless.Messaging.pushWithTemplate("TestTemplate", templateValues, new AsyncCallback...);
You will receive the notification with following message:
Here is my custom text: Some user-unique text
Hi @Maksym_Khobotin,
I’m working in others two projects and I only could return to work in this app today. I had two issues.
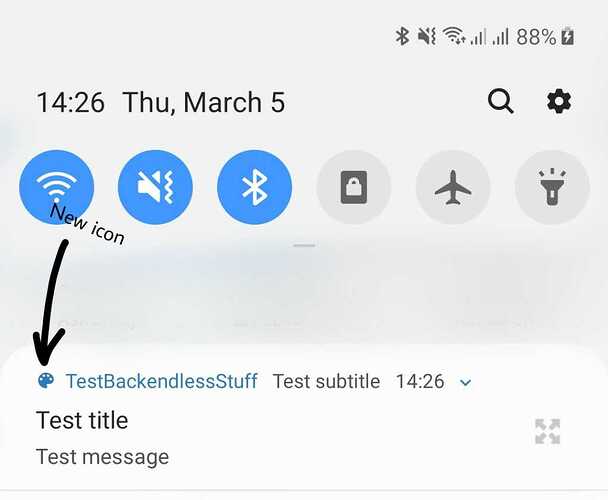
Using the template with the icon setted I can send push notifications by the Backendless dashboard and it’s delivered with the icon like I wrote before.
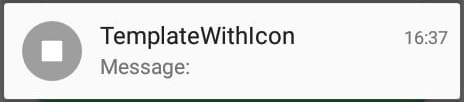
But the same doesn’t happen when I use the command Backendless.Messaging.pushWithTemplate inside the app. Instead of the icon the notification shows the white square.
The second issue is I couldn’t send a custom text with the suggested method.
Maybe I did it wrong but I tried the following:
let templateValues = new Map();
templateValues.set(“msg”, “Sending a test message”);
Backendless.Messaging.pushWithTemplate(“Test”, templateValues);
And I only received an empty notification.
Regards,
Roberio
Hi @Roberio_Lima
About icon:
I sent the notification from the Console and with API. For both cases I received the notification with the custom icon. Please check if you use the same template for both cases.
It’s also can be the emulator problem. Please try to run your app on the real device and send the notification with command Backendless.Messaging.pushWithTemplate.
About custom text:
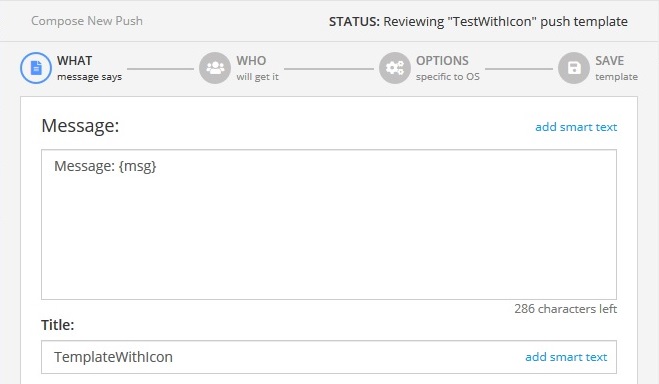
I checked the code sample you provided and it worked fine for me. Don’t you forget to add the custom text variable to your notification? For example:

You should receive the notification with message:
My message: Sending a test message
Best Regards,
Maksym
Hi @Maksym_Khobotin,
Yes, I used the same template. When I tried again today I decided to create a new template and tested the notifications in three devices. I rarely developing using emulators, I always prefer run the app in real devices.
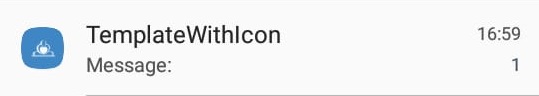
The problem related with the icon only happened with one of the devices. In the others two the notification reached showing the custom icon. However the custom message didn’t arrive with the notifications.
The code I used it was the same described before only changing the template name to “TestWithIcon”.
Thanks
Roberio
Images:



Hi @Roberio_Lima
Please specify your Application ID
Best Regards,
Maksym
Hello @Maksym_Khobotin,
App ID: D24CBE9E-09B0-1A8C-FF9A-293720B9DB00
Regards,
Roberio
Thanks, I will check this out!
Hi @Roberio_Lima
I’ve created the internal ticket BKNDLSS-20889. We will update you with a progress.
Best Regards,
Maksym
Hi @Roberio_Lima
I’ve reproduced the issue. We will add the smart-text support for React Native and publish the release soon.
Best Regards,
Maksym
Hi @Maksym_Khobotin,
It’s great news! Thank you!
This will be very helpful for others developers and projects that use the React-Native because I think the Backendless service is one of the best that I tested/used.
Best Regards,
Robério
We are very glad to hear it!
And thank you for pointing out the issue!