We’ve resolved the issue and published an update, @Roberio_Lima
Please run
npm i backendless -S
to update Backendless SDK and after that use
Backendless.Messaging.pushWithTemplate('TestWithIcon', { msg: 'My value' });
to send TestWithIcon template notification with msg value of My value.
Best Regards,
Maksym
Hi @Maksym_Khobotin,
I could only test it today and it worked as the expected.
Thanks for your attention and thanks for your attention too @vladimir-upirov!
Best Regards,
Roberio
Ok, one last thing because even with method pushTemplate working as expected, however mybe it can’t be useful to the situation that I really need.
I looked in the other topics and I found this one: Notification from a push template to individual device(s)
There he asked about using the pushTemplate to send messages to individual devices, the answer was this feature wasn’t implemented yet but it will be in the future.
I couldn’t find but is there an equivalent for the smart text of the custom message to specify the segment? For example, clause like deviceId = “yhjfhdj98”
Best Regards,
Roberio
Hello, @Roberio_Lima,
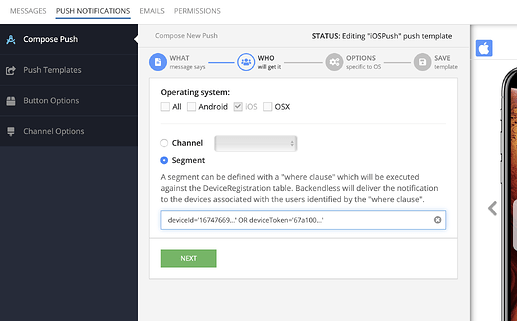
In Push Templates you can use segments to specify individual devices, e.g.
deviceId='16747669-...' OR deviceToken='67a100...'
Regards,
Olha
Hi @olhadanylova,
Thanks, but I think I didn’t ask the question appropiatedly, for example, like above where it’s possible to send a parameter to a custom message using the {msg}, I couldn’t identify something similar to specify the clause.
Using the example it would be something like deviceId = {id}
Regards,
Roberio
Ah, sorry for misunderstanding.
We don’t have this feature right now, but we have it on our roadmap. I assume it will be available later this year but I can’t say the exact time.
Regards,
Olha
The app was tested a while by a group and they solicited some changes and indicated one or other bug.
One of the things I returned it was this problem involving the icon in the push notifications. After some observations I perceived the code was taking the app’s icon instead of the indicated resource in the drawable or mipmap.
I will describe what I did because maybe it can help others that face this problem in the future.
The function that define the icon is the “setSmallIcon” and it’s in the file RNBackendlessPushNotificationHelper.java.
Initially I added in the AndroidManifest.xml inside the application tag the following piece:
android:logo="@mipmap/ic_stat_pushicon"
And inside the setSmallIcon function in this part of the code:
if (smallIcon == 0) {
smallIcon = appContext.getApplicationInfo().icon;
if (smallIcon == 0) {
smallIcon = android.R.drawable.sym_def_app_icon;
}
}
I changed the “appContext.getApplicationInfo().icon” to “appContext.getApplicationInfo().logo” and now it shows the aproppriated icon with the push notifications.