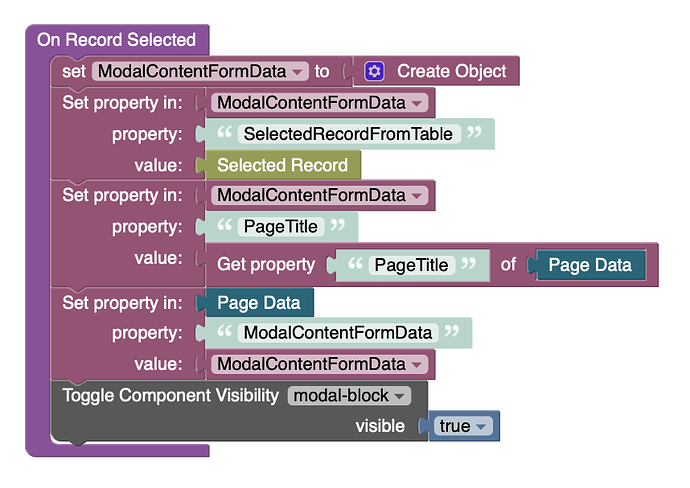
I have a page (FloorPlans in App 6678DF06-5625-266F-FF51-F8ABC9DDCA00) that contains a Data Table component. In the On Record Selected event, I have this Codeless code:
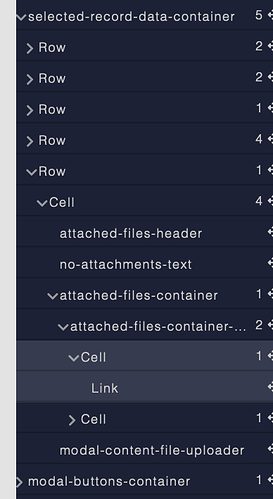
In the Block ID modal-block, I have a Block ID modal-content-block for which the Data Model Logic is a binding to ModalContentFormData. Inside the modal-content-block, I have a Container with ID selected-record-data-container for which the Data Model Logic is a binding to SelectedRecordFromTable (which is the object I added to ModalContentFormData in the Codeless code above. All of this works as I expect. Data bindings to Text fields in the selected-record-data-container all work fine, EXCEPT
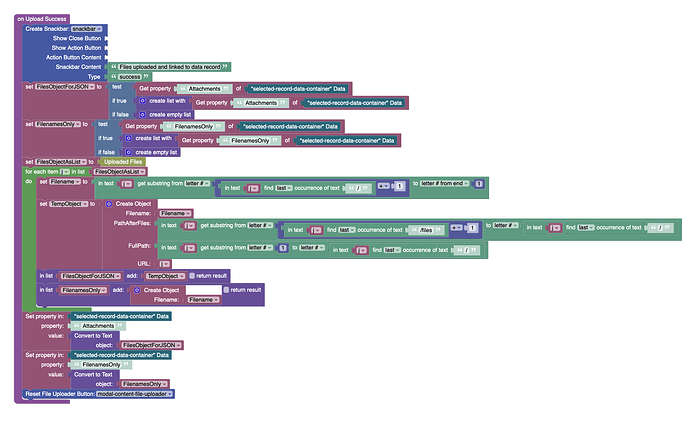
Inside the selected-record-data-container, I have a repeater container that is bound to a JSON column from the SelectedRecordFromTable. The column is populated by this code when a user uploads files using the File Uploader component:
The code puts JSON data (an array of objects) in the Attachments property of the SelectedRecordFromTable object that is bound to the selected-record-data-container repeater container. In later code, the data is correctly saved to the database in a JSON column in the form:
[
{Object with Properties},
{Object with Properties},
{Object with Properties}
]
If the Attachments property of SelectedRecordFromTable already has JSON data, the repeater container correctly populates the rows of the container.
HOWEVER, when the user first uploads files and the Attachments property is updated in the above code, the repeater container does not update to show the uploaded files. Even after I close the modal-block (having saved the data to the database), I have to reload the web page to get the repeater container to show the JSON data.
Shouldn’t the container update when its bound data source is updated?