Hi, thank you for your response
Yes I’m sure because I don’t have errors with FF and Chrome.
And I use your example in javascript and async here : https://backendless.com/feature-31-uploading-files-to-server-with-the-file-upload-api/
My code :
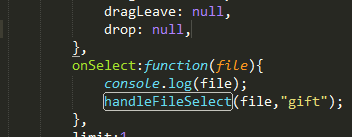
function handleFileSelect(evt,lig){
files= evt; //type file
//console.log(files);
function successCallBack(file){
console(3);
console.log(file);
var length = file.fileURL.length;
var f2 = file.fileURL.substring(74, length);
var strfilename = file.fileURL.substring(83, length-4);
console.log("lig : "+lig);
if(strfilename!=lig){
Backendless.Files.remove( "/Files/"+lig+".png")
Backendless.Files.renameFile( f2, lig+".png" );
}
}
function errorCallback(e){
console.log(e.message);
}
console(1);
var async = new Backendless.Async(successCallBack,errorCallback);
console(2);
Backendless.Files.upload(files,'/Files',true,async);
}
The first problem with this solution : the line 23 don’t call successCallBack (this function is not executed).
I suppose IE interprets this, like a variable
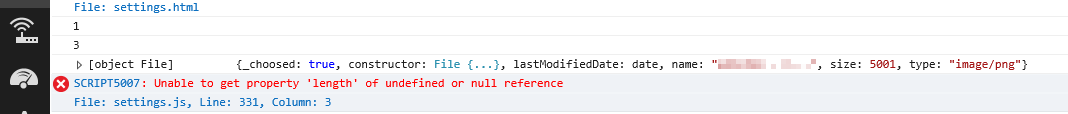
Result of log : 1 - 2 displayed, but no 3
If I write successCallBack like a function (just for IE) like :
var async = new Backendless.Async(successCallBack(files),errorCallback(files)); //I know it's bad ^^
Result of log : 1 - 3 displayed, no 2
In conclusion, I have this error because the 2 is not executed.
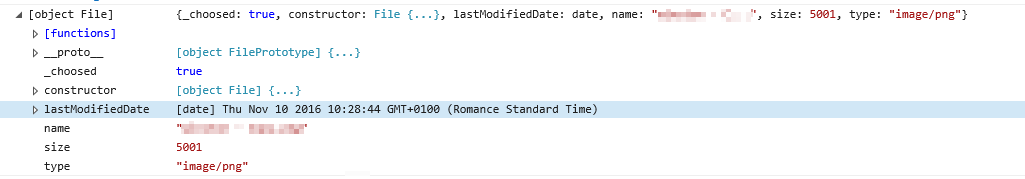
But the ‘file’ variable is not undefined.
I have tried the sync solution too with IE.
var uploadedFile = Backendless.Files.upload( files, '/myFiles');
console.log( "Uploaded file URL - " + uploadedFile.fileURL);
The console.log displays the error present in the file 2.png (attached in the first post).
Probably, the first problem create the second problem.
I don’t know how do I write the line 22 for IE.
With FF and Chrome it’s perfect.
Thank you for your help