Hi
Since yesterday seminar (Office Hours #1), I’m looking for implementing Flutter for my actual Android and iOS Apps. I found the documentation no easy for me to follow and the YouTubes videos I found are not using the Codeless UI made in Backendless they start from blank page, made by Johan Jurrius.
Can someone recommend me videos or documentation (step by step). I’m already compile the Flutter Test App in my computer (OS X) and Android and iOS running well but looks like a long journey until the actual App will be running.
My App it’s on the Backendless Viewer called “Targett Acceso” (Access Control System) but also there is a first version without flutter at Android and Apple Store.
Thanks, Mario
Hi Mario,
Implementing a native build with the Flutter Mobile Shell requires knowledge of Flutter and some programming experience.
The step-by-step documentation for creating a native build is available here:
Please let us know what specific step from the instructions are you struggling with?
Regards,
Mark
Looks like I’m far away to achieve this type of integration.
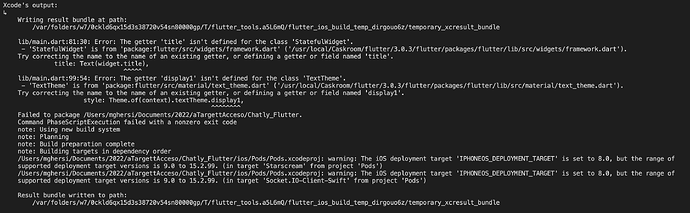
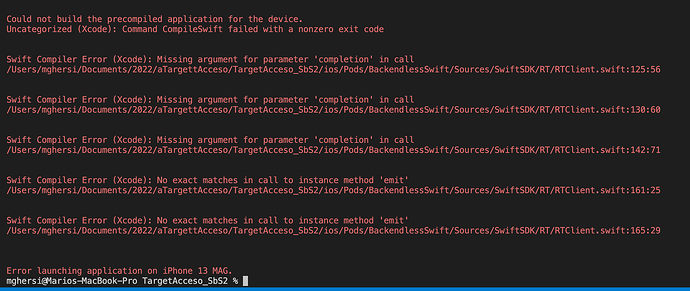
I try to do it with the Chatly sample just for test and this is the error:
For iOS first I did:
- Update Perform at Xcode
- Log in with your Apple ID in Xcode first
- Ensure you have a valid unique Bundle ID
- Register your device with your Apple Developer Account
- Let Xcode automatically provision a profile for your app
because was and easy task to solve.
Thanks, Mario
I don’t understand… did you get it working for ios?
No, this is the error when I want to run on iOS.
There are a lot of things that may be wrong with the Xcode configuration. You need to google the errors and see why it is not working.
Ok, will be great if you can add a video showing one of the demo Apps running at the iOS and Android phone because looks like some steps are missing or not updated for the actual Flutter process.
I can run the “Flutter Demo” (Push button sample) in Android and iOS but not made the integration with Backendless.
Thanks, Mario
Apps can definitely run in the native shell. We have received confirmations from several customers that they were able to build native iOS and Android packages with the project. Unfortunately, it is a task that requires more in-depth knowledge of working with Xcode and Android studio.
Hi, let me know something…
I’m already install the Backendless SDK and save a foo test in a TableTest. That’s OK and it’s the same of using REST, Android or iOS but using dart.
My full Targett Acceso Web App it’s around 80 pages, with Flutter I need to build all the pages again or there is a compatibility with the web folder ? Can I use the web responsive pages to build the 2 mobiles Apps?
Maybe I miss understanding or over estimate flutter.
Thanks, Mario
Hello, @Mario_Ghersi.
Let’s take a look at everything step by step.
Make a publish of your application (not a test one, but Target Accesso itself).
go to the folder where you made the publish, and make an archive and download it.
After that, place the files contained in the archive in assets → ui_builder_app.
Call the flutter pub get command from terminal.
And try to run the project.
Best Regards, Nikita.
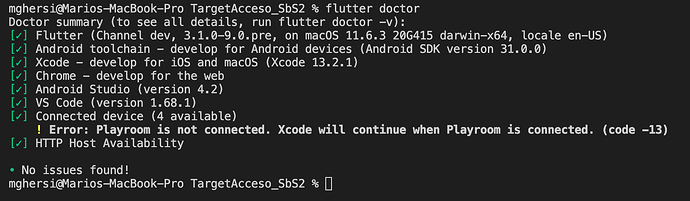
Ok great first I run flutter doctor and looks find:
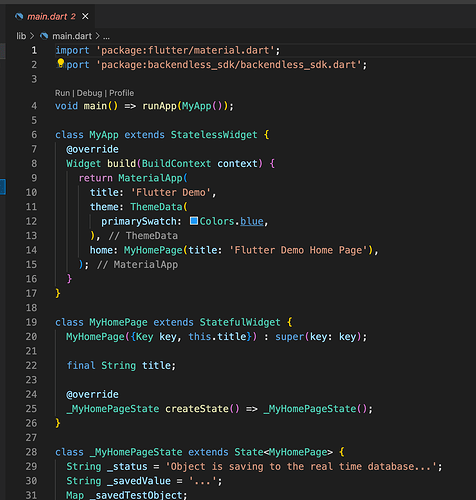
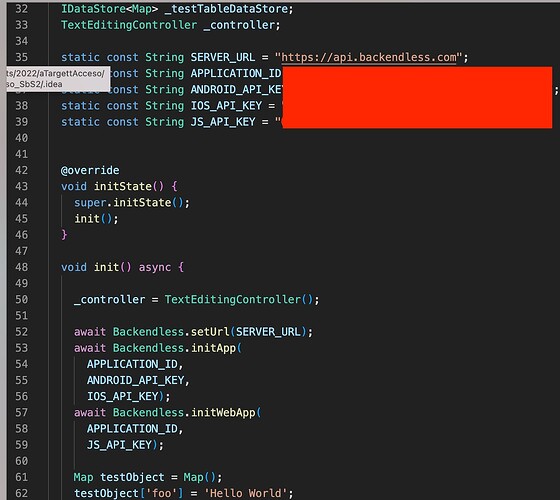
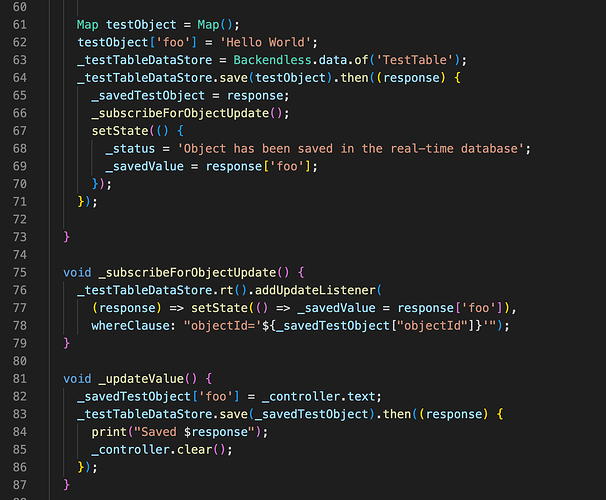
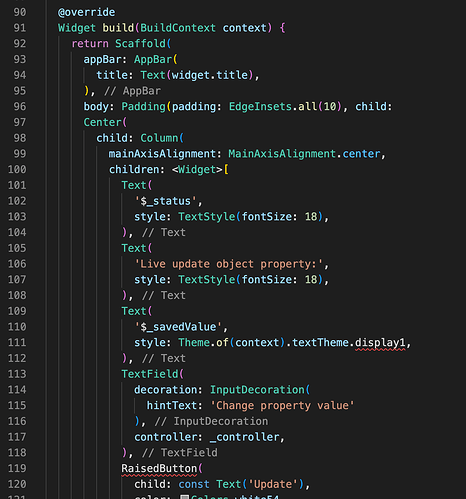
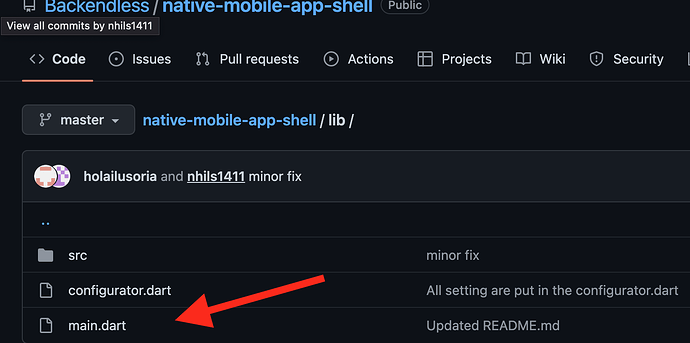
The main.dart coming from the Download Project template (Flutter) look like this:
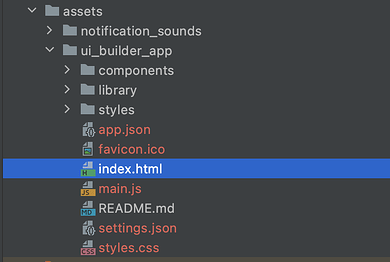
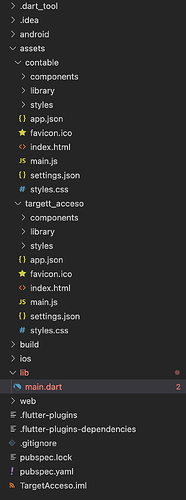
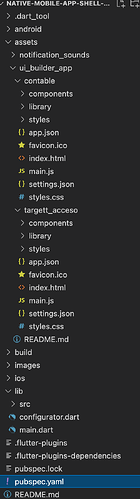
The new folder with assets:
Next step flutter pub get looks like this:
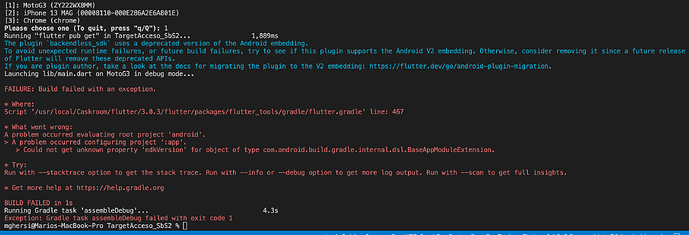
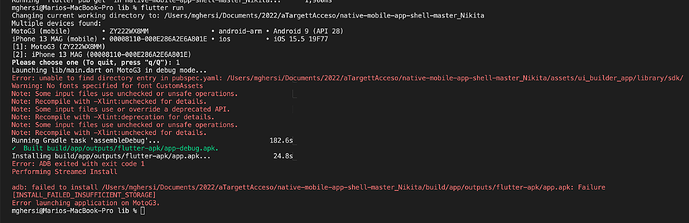
The run on Android:
The run on iOS
Let me know if will be better a Zoom Call and we post later the solution here for the rest of the community. Thanks, Mario (GMT -3)
You dont need download template.
- Donwnload project from github(native-app-shell-mobile).
- Download your archive with Target Accesso.
- paste files to ui_builder_app folder.
- call
flutter pub get
- run project.
OK, where I can find the main.dart to connect to my assets ?
It already exists in native shell
Ok start again with the correct GitHub
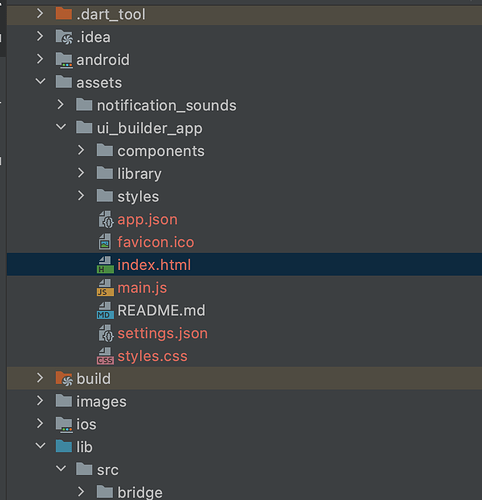
Now the directory looks like this:
The flutter pub get
And then the run:
Looks like I need to add the library or change the location?
You have files “components, library, etc” in ui_build_app. Also you have target_accesso folder here, its wrong.
Project should look like this:
OK, this is game changing !!!
Now Android compile but database not working.
iOS working perfect!
Icons, name, should be easy fix.
Thanks, Nikita ! Good work!
I will open another question regarding my setup…
I need to learn how to integrate a video call service and Notifications but that’s a different story!