Hello community.
I want to display in backendless UI data from external API. I read a lot of topics about that, but no result.
there is next issue: I have simple UI with one button and one input field (Read Only option is checked):
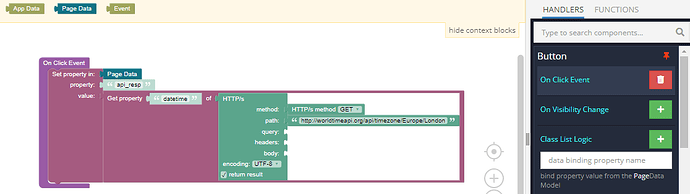
When I click Button next script will be executed:
URL, added to HTTP/s block’s path input:
http://worldtimeapi.org/api/timezone/Europe/London
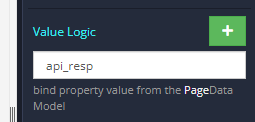
For input field I have next binding added:

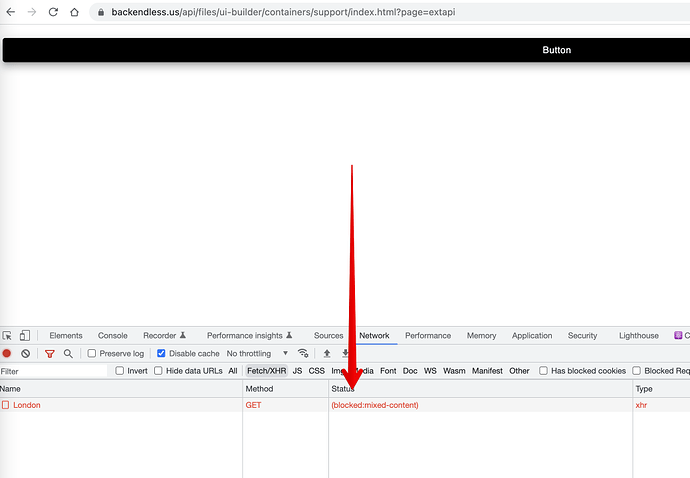
When I click Button, “datetime” property of above mentioned API service should be displayed in input field of UI. But, it does not happened. Changing property to other or removing “Get Property” block does not help.
Any ideas what is a reason of that? How can I solve this issue?
One more moment: I am new user of Backendless system. Thus, any infromation related to this issue will be usefull for me.