Hi all. I’m enjoying backendless’ ease of use so far. I’m trying to do a proof of concept for the realtime data but for some reason it won’t work for me regardless what I do.
I am running this in an ionic app, testing it on the web.
NPM installed => "backendless": "^5.8.7"
I have been able to prove out the login, retrieve data, retrieve user and now I just need to prove out realtime data, but to no avail, here’s what I’m trying to do:
Using your example here: https://backendless.com/real-time-database-quick-start-guide-for-javascript-developers/
I’m just trying to console log when a record is changed. The initial find returns the proper records and the enableRealtime function properly logs “rt” and the rtHandlers object, but creating, updating and/or deleting records never result in a console log confirmation that one of those events is captured. Please help!!
const slotsTable = Backendless.Data.of("slots");
slotsTable.find().then(result => {
console.log("slots found: ", result);
this.enableRealtime(slotsTable);
});
enableRealtime = (slotsTable) => {
const rtHandlers = slotsTable.rt();
console.log("rt",rtHandlers);
rtHandlers.addCreateListener(slot => {
console.log("create", slot);
});
rtHandlers.addUpdateListener(slot => {
console.log("update", slot);
});
rtHandlers.addDeleteListener(slot => {
console.log("delete", slot);
});
};
Hi @Justin_Rich
I just checked it and it seems everything works properly for me, but I run it in nodejs.
Here is my code:
const slotsTable = Backendless.Data.of('slots')
slotsTable.find().then(result => {
console.log('slots found: ', JSON.stringify(result))
enableRealtime(slotsTable)
})
const enableRealtime = (slotsTable) => {
const rtHandlers = slotsTable.rt()
// console.log('rt', rtHandlers)
rtHandlers.addCreateListener(slot => {
console.log('create', JSON.stringify(slot))
})
rtHandlers.addUpdateListener(slot => {
console.log('update', JSON.stringify(slot))
})
rtHandlers.addDeleteListener(slot => {
console.log('delete', JSON.stringify(slot))
})
setTimeout(() => {
slotsTable.save({ foo: 'bar' })
.then(savedSlot => {
return slotsTable.save({ ...savedSlot, foo: 'new-bar' })
.then(() => {
return slotsTable.remove(savedSlot)
})
})
}, 5000)
}
output:
Valodyas-MBP-2:JS-SDK valodyaupirov$ node ./test-rt.js
slots found: []
create {"created":1586449331000,"foo":"bar","___class":"slots","ownerId":null,"updated":null,"objectId":"93FFA866-35E3-33B3-FF25-FF8BB604D400"}
update {"created":1586449331000,"foo":"new-bar","___class":"slots","ownerId":null,"updated":1586449335000,"objectId":"93FFA866-35E3-33B3-FF25-FF8BB604D400"}
delete {"objectId":"93FFA866-35E3-33B3-FF25-FF8BB604D400"}
perhaps it depends of evn, could you please check your build log, maybe there are some warning/errors.
as far as I know ionic might change/transform libraries code
Regards, Vlad
I’ve tried manual changes, API requests and then I added a button in the app to save new records just in case it was required that the changes must come from the same SDK instance. None of these events are captured afaict. I’m not sure if my environment is changing anything which affects the RT functionality, but all other functionality seems to be working so I have assumed that the library is function as designed.
In your test above, did you install backendless SDK using NPM?
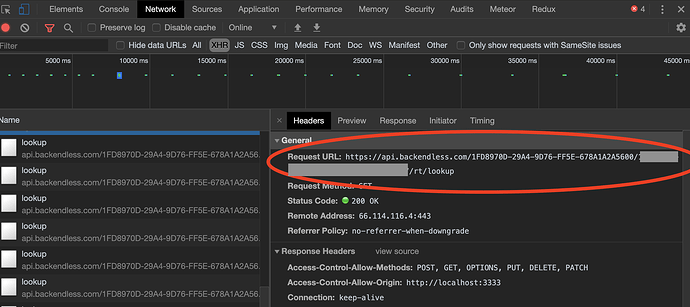
I do see what looks like polling of an RT endpoint. I guess this is how it’s maintaining subscriptions?
actually there should not be lots of requests to “…/rt/lookup”
yes, I’ve installed it from NPM, but also just checked in Browser.
Create an index.html file with the following content and insert your APP_ID and API_KEY and then open in your browser to check
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>RT Test</title>
</head>
<script src="https://api.backendless.com/sdk/js/latest/backendless.js"></script>
<body>
<div>
<h4>Log Messages:</h4>
<div class="log-list"></div>
</div>
<script>
const appId = ''
const apiKey = ''
Backendless.debugMode = true
Backendless.initApp(appId, apiKey)
const $logList = document.querySelector('.log-list')
const log = (...args) => {
console.log(...args)
const $log = document.createElement('div')
$log.innerHTML = JSON.stringify(args)
$logList.appendChild($log)
}
const slotsTable = Backendless.Data.of('slots')
slotsTable.find().then(result => {
log('slots found: ', result)
enableRealtime(slotsTable)
})
const enableRealtime = (slotsTable) => {
const rtHandlers = slotsTable.rt()
console.log('rt', rtHandlers)
rtHandlers.addCreateListener(slot => {
log('create', slot)
})
rtHandlers.addUpdateListener(slot => {
log('update', slot)
})
rtHandlers.addDeleteListener(slot => {
log('delete', slot)
})
setTimeout(() => {
slotsTable.save({ foo: 'bar' })
.then(savedSlot => {
return slotsTable.save({ ...savedSlot, foo: 'new-bar' })
.then(() => {
return slotsTable.remove(savedSlot)
})
})
}, 5000)
}
</script>
</body>
</html>
Btw, on your screenshot I can see a “four errors” red icon in the top right corner, are they not related to the issue?
Right, those errors are not relevant to this issue. Ok, I tested your code and on its own it works well. I’m not sure what about my project structure is breaking this. Checking the build logs, the only issue I see that is related to Backendless is this one:
[ WARN ] Bundling Warning EVAL Use of eval is strongly discouraged, as it poses security risks and may cause issues with minification
But it’s only a warning. I submitted an issue about this here a few days ago: https://github.com/Backendless/JS-SDK/issues/168
It doesn’t seem to affect the SDK, however maybe something is breaking related to RT only? Not sure what to make of it.
I’ve answered you about the issue in the JS-SDK Issues, sorry for the delay.
And yes, I also don’t think this warning may effect.
Alright, could you please create a minimal project, just to reproduce the problem and share a link to download, and also provide an instruction how to build/run it and I will look into it tomorrow.
Regards, Vlad
I will, thank you for your help, much appreciated.
@vladimir-upirov, I sent you a DM. Please confirm that you received everything.
Thank you!
Hello @Justin_Rich
confirmed, I received the project,
I will let you know once found anything helpful
Regards, Vlad
First of all I’ve added the following code right after Backendless.initApp
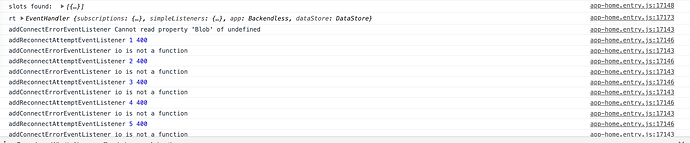
Backendless.RT.addConnectErrorEventListener((...args) => console.log('addConnectErrorEventListener', ...args));
Backendless.RT.addConnectEventListener((...args) => console.log('addConnectEventListener', ...args));
Backendless.RT.addDisconnectEventListener((...args) => console.log('addDisconnectEventListener', ...args));
Backendless.RT.addReconnectAttemptEventListener((...args) => console.log('addReconnectAttemptEventListener', ...args));
and in the Browser’s console I can the next errors:
and after a little debugging I found the app gets code from ‘node_modules/backendless/dist/backendless.js’
which is already built and designed for running in browser directly, while for assembling must be used code from ‘node_modules/backendless/lib/…’ to detect any common modules to avoid code duplications.
I can see that Stencil uses Rollup for building, but unfortunately I’m not familiar with these modules, so maybe there are some configuration to specify correct path for backendless library
Hi @vladimir-upirov I’ve been able to reproduce the errors you describe and I’ve tried various ways of importing the library from /lib/, but to no avail. When I import from /lib/ I get the same exact results. I’m not sure how to proceed… 
I’ll keep thinking about it, but any additional recommendations would be greatly appreciated.
The strange thing is that everything but the RT functionality seems to be working fine. I don’t understand why that is.
Thank you,
Justin
Hi @Justin_Rich
I just got it working, there was an issue with socket.io-parser in the Backendless RT-Client
The fix is not published/released in the JS-SDK because I’m still testing it, however, you can get it by installing the sdk with test tag, just run the following command in the root of your project:
npm i backendless@test -S
I will be very grateful if you can try it and send to me any feedback
Regards, Vlad
Good day, thank you for digging in and figuring that out! I’ll test it right away as soon as I can. By the way, I didn’t think I crossed any thresholds on the business logic, but it appears we went over the free tier threshold and now we’re blocked. Is there any way we can fix that so that I can complete my proof of concept? I was trying to prove out the realtime functionality before we sign up for a higher tier.
Thanks again for your help!
Justin
@Justin_Rich, what is your application ID? I’ll try to unblock it (no promises though, it may or may not work).
Regards,
Mark
Application ID: 1FD8970D-29A4-9D76-FF5E-678A1A2A5600
Thank you Mark!
@Justin_Rich, I have unblocked the app. It should be good for another 48 hours on the free plan.
Regards,
Mark
@mark-piller The unblock worked, thank you. @vladimir-upirov This is excellent, the subscription listeners seem to be working properly in my Stencil JS test app. I’ll integrate it into our app and see how it runs there. I’m optimistic that it’ll run just fine. I really appreciate your responsiveness guys!