First of all I’ve added the following code right after Backendless.initApp
Backendless.RT.addConnectErrorEventListener((...args) => console.log('addConnectErrorEventListener', ...args));
Backendless.RT.addConnectEventListener((...args) => console.log('addConnectEventListener', ...args));
Backendless.RT.addDisconnectEventListener((...args) => console.log('addDisconnectEventListener', ...args));
Backendless.RT.addReconnectAttemptEventListener((...args) => console.log('addReconnectAttemptEventListener', ...args));
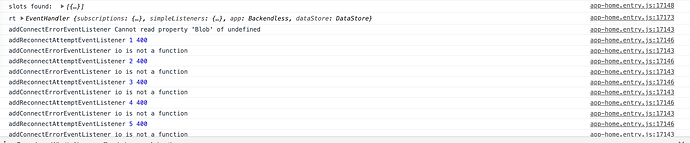
and in the Browser’s console I can the next errors:
and after a little debugging I found the app gets code from ‘node_modules/backendless/dist/backendless.js’
which is already built and designed for running in browser directly, while for assembling must be used code from ‘node_modules/backendless/lib/…’ to detect any common modules to avoid code duplications.
I can see that Stencil uses Rollup for building, but unfortunately I’m not familiar with these modules, so maybe there are some configuration to specify correct path for backendless library