gabriel
September 18, 2017, 10:28pm
1
I need to make some async calls before updating the item. What am I doing wrong? The value of title is not changed to ‘CHANGE TITLE’
Backendless.ServerCode.Persistence.beforeCreate('Notification', function(req) {
//add your code here
var CategoryStore = Backendless.Data.of('Category');
var NotificationStore = Backendless.Data.of('Notification');
var channel = req.item.category.channel;
var queryBuilder = Backendless.DataQueryBuilder.create().setWhereClause("channel = '" + channel + "'");
return new Promise((resolve, reject) => {
CategoryStore.find(queryBuilder)
.then(categories => {
req.item.title = 'CHANGE TITLE';
resolve();
})
.catch(err => {
reject('Error retrieving category. Error: ' + err.message);
});
});
}, true);
gabriel
September 18, 2017, 10:34pm
2
I was able to make it work by putting false instead of true in the second argument.
mark-piller
September 18, 2017, 10:51pm
3
Hello,
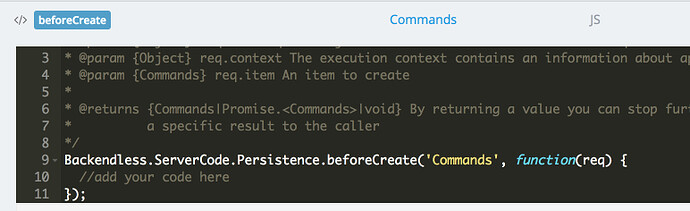
Where did that boolean argument come from? I generated the beforeCreate code in my app and do not see it there at all:http://support.backendless.com/public/attachments/1e7b6ddfd670870464a2f3a3e7688912.jpg</img> ;
Regards,
gabriel
September 18, 2017, 11:02pm
4
When I created the event.
I am also trying to change the relationship (category) of the object. It doesn’t seem to work. Can you help?
/**
* @param {Object} req The request object contains information about the request
* @param {Object} req.context The execution context contains an information about application, current user and event
* @param {Notification} req.item An item to create
*/
Backendless.ServerCode.Persistence.beforeCreate('Notification', function(req) {
//add your code here
var CategoryStore = Backendless.Data.of('Category');
var NotificationStore = Backendless.Data.of('Notification');
var channel = req.item.category.channel;
var queryBuilder = Backendless.DataQueryBuilder.create().setWhereClause("channel = '" + channel + "'");
return new Promise((resolve, reject) => {
CategoryStore.find(queryBuilder)
.then(categories => {
if (categories.length == 0) {
CategoryStore.findById({objectId: '09881500-C33F-04CA-FF04-AFA8CDA02700'})
.then(category => {
req.item.category = category;
resolve();
})
.catch(err => {
reject('Could not get default Category. Error: ' + err.message);
});
}
else {
req.item.category = categories[0];
resolve();
}
})
.catch(err => {
reject('Error retrieving category. Error: ' + err.message);
});
});
}, false);
mark-piller
September 18, 2017, 11:07pm
5
Let’s keep each topic to one problem, it makes it easier to manage issues this way.
Are you using version 4 of Backendless?
mark-piller
September 18, 2017, 11:13pm
7
I created a “beforeCreate” event using Backendless console and my code looks different. I’d like to understand where that additional parameter came from. Could you double check please and describe how to reproduce that form of code generation?
gabriel
September 19, 2017, 3:08pm
8
Hello,
I deleted and re-created the event handler and now I see it like you. Without the boolean second parameter.
Thanks,
Ok, good. Does it update the object as expected?
gabriel
September 19, 2017, 3:30pm
10
I created a new topic for the relation. But for basic object properties, it works.