I found that data binding for component properties is not working for a certain scenario. I’ve prepared a minimal scenario to reproduce the issue. AppId is 15D1E631-1E7E-C551-FFD8-6E10595D5F00 and I’ve created the page “test” to look at.
On this page, I’ve placed two custom UI components:
- ‘‘Component1’’ has an action and an event. The action is just for firing the event
- On the page there is a button which is calling this action.
- The event handler for
Component1looks like this:
- This handler sets the property
pageData.outputTextand calls an action of my second componentComponent2. - This action is just printing (console) the value of the property
outputTextofComponent2. - In addition, I’ve configured
Component2on the page to bind its propertyoutputTexttopageData.outputText.
This means, the event handler Component1.myEvent is setting the value for pageData.outputText which should then be printed by the action Component2.printOutputText. So, when pressing the button, I expect to see the following console output:
Action Component1.fireMyEvent is calling the event handler now ...:
<Component1.myEvent> my outputText is: Set within Event Handler
<Action Component2.printOutputText> my outputText is: Set within Event Handler
This is not what is happening!
Instead I’m seeing the following output:
Action Component1.fireMyEvent is calling the event handler now ...:
<Component1.myEvent> my outputText is: Set within Event Handler
<Action Component2.printOutputText> my outputText is: undefined
Component2 prints undefined as if the binding to pageData.outputText did not work.
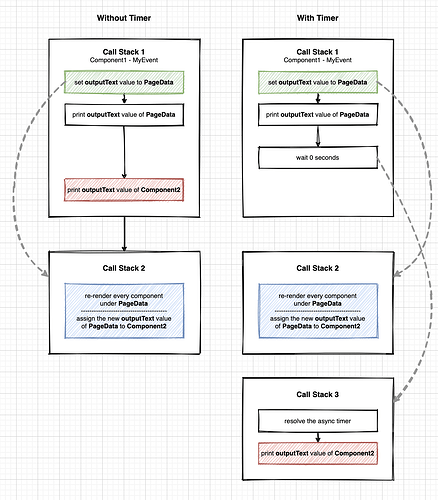
The situation changes if I’m enabling the wait statement in the event handler:
![]()
Then data binding is working and the output is as expected.
So, I guess there is something “wrong” with the event loop …
Regards,