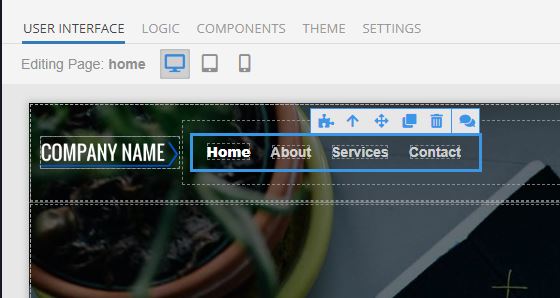
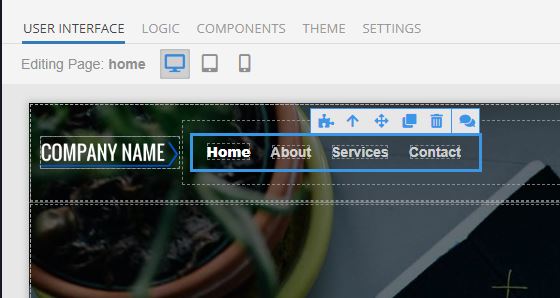
Re: the “Business Consulting” Blueprint, ‘Nav-left list-2’ block on the Home page.


In this app the ‘Nav-left list-2’ block ‘disappears when the widow width is decreased (see demo). This block contains the page links, so the other pages become unavailable.
Why does the block disappear? Is there a way to keep it visible, thus the links available?
Hello @Jim_Austin,
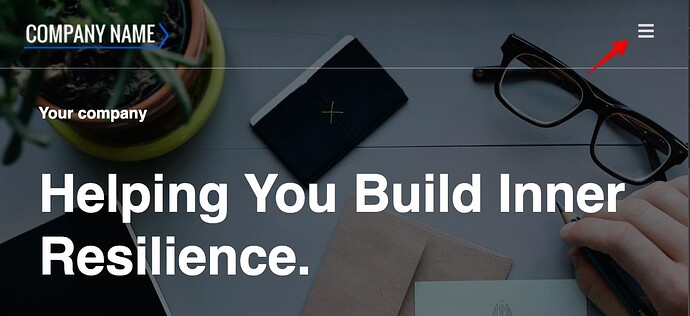
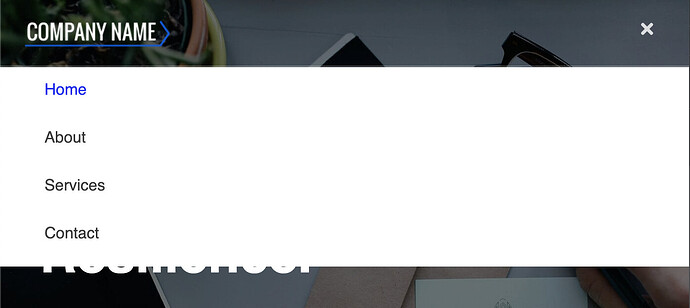
when the screen width decreases, the layout adapts to this and a burger menu appears in the upper right corner with all the links to the pages:
Regards,
Stanislaw
Thanks Stanislaw, I’d seen that functionality in passing but missed the linking.
That answers my first question; I suspect the answer to the second is “Not without a lot of work!” This block hiding/unhiding (CSS?) design seems basic to (at least) this part of the app. Changing that is far beyond my CSS level … I can live with this.
To keep it visible, you’d need to rework the CSS rules.
Regards
Mark