I would assume a collection of strings too since the pdItem property in Page Data is bound the Content of the input box (which should be a string). Here is the binding of the Text object in the internal block (the one that should be repeated).

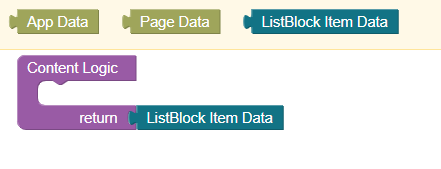
It shows a little differently than the one you show in the video.