Hi team,
Just a litlle glitch here : in the UI builder, it looks as though setting the bottom-left and bottom-right border radius settings for a block are mixed up.
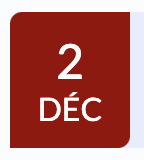
When setting this :

I get this result :

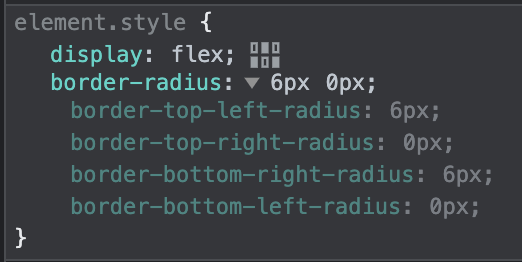
And here is what happens behind the scene :

I haven’t looked into whether that happens for other components.