Hi I am looking to bring information in real-time from the Zoom API into UI Builder.
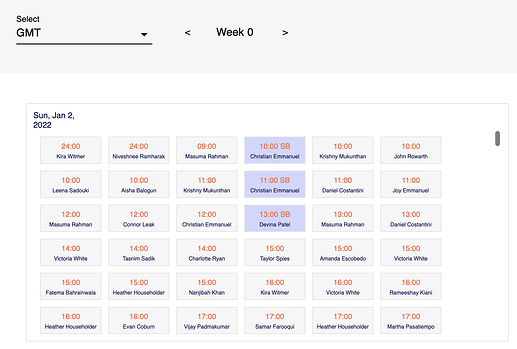
I have created a calendar in UI Builder that lists tutoring sessions, like this:
I have successfully tested a Zoom webhook that triggers when new meetings start and I can create the logic to match these zoom meetings with the logged sessions in my Backendless DB.
My question is this: once I receive a webhook and have matched it with a session in my DB, how do I send the info to the UI Builder that this session has now started?
Can I somehow use an event handler so that when the zoom DB table is updated it executes a POST, but where do I direct it to? I would then use color formatting in green/red to tell which sessions have started and which have not.
Maybe the best way to do this is through a RT listener?
- I create a
zoom_sessions table in Backendless
- The Zoom webhook creates objects in the DB
- I register a
RT listener that sends the object to the UI
- If the zoom id and timestamp matches those of the session, I change a property in the dynamic list of sessions called
sessionActive
- If the property
sessionActive in the dynamic list is try, I set the background-color of the respective block to X.
Would that work?
1 Like
Hi, Andreas.
Yes, the approach you described will work.
I’m interesting in several points:
(2) If the zoom session is already scheduled, so the record in the DB is already created. Thus the webhook can just update the object instead of crating the new one.
(4) What if the webhook trigger custom service method, where you firstly will check all conditions (zoom id and timestamp matches) and the service itself then change the state of the object in the DB and send message to some listener on the UI side.
(3) You can register not only RT-listener but also ordinary message channel where UI will receive specific message (it is in case if you will implement the approach with custom service).
1 Like